Yazılım geliştiriciler, projenin hatalarını gidermek, uygulama işleyişini anlamak ve takip etmek için debug yöntemlerini sıkça kullanmaktadır.
Bu makalemde, Android Studio Ide’sinde debug (hata ayıklama) yapma süreçlerini hızlandıran püf noktaları anlatacağım.
Android uygulama geliştirme sürecinde kullanılan 2 tip debug yöntemi bulunmaktadır.
- Log sınıfını kullanarak, Logcat penceresinde hata ayıklama
- Projenin debug modda çalıştırmasıyla, Debug penceresinde hata ayıklama
Log Kullanımı
Projede Log sınıfını kullanarak, Logcat penceresinde kodlarımızı aşama aşama takip edebilir ya da yaptığımız işlemler sonucunda ortaya çıkan değerleri kontrol edebiliriz.
Örneğin, saniyedeki frame hızını ve her oyunda kullanıcının son puanını kaydeden bir uygulamanızın olduğunu varsayalım. Bu uygulamada, her oyunda kullanıcının son puanını, Logcat penceresinde kontrol etmek istediğinizde aşağıdaki gibi Log sınıfını kullanmalıyız.
Log.w("points","Sending" +pointV +" points to the High Score Server");
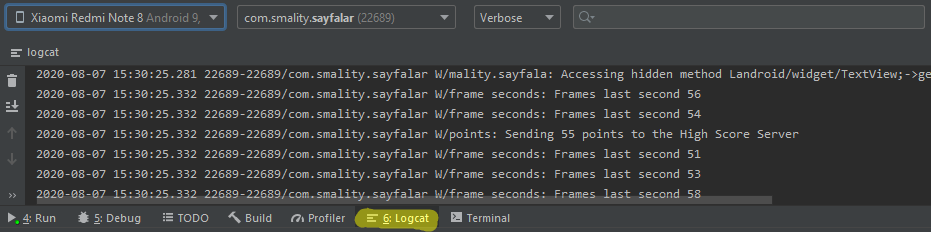
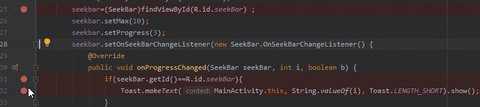
Android Studio Ide’sinin Logcat tabını seçtiğimizde, yazdığımız Log tanımlaması aşağıdaki gibi gözükecektir.
Şekil-1
Log Filtreleme Özellikleri
Üsteki görünüm en temel halidir. Şimdi ise bu log ile görüntülediğimiz verilerimize daha hızlı ulaşabilmek için nasıl Logcat ekranını sadeleştireceğimize bakalım.
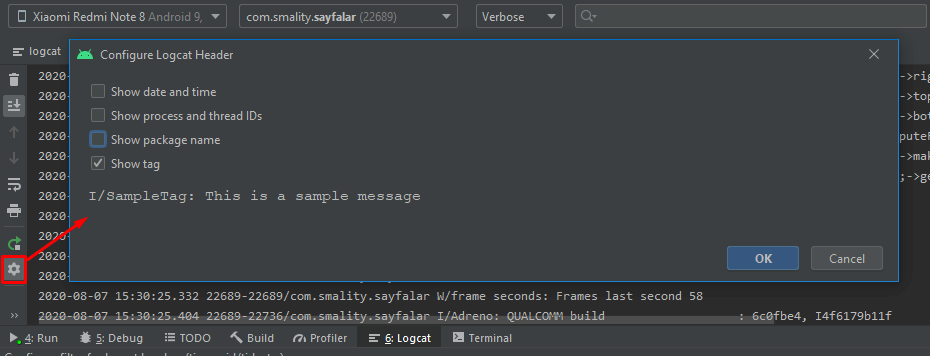
Şekil-1 görselinde işlem tarihi, paket ismi ve thread ID gibi kullanmıyacağımız ve gözümüzü yoran bilgiler bulunmaktadır. Bunları istersek, görünümden kaldırabiliriz. Bu işlemi Şekil-2 resminde kırmızı belirtiğim ayar sekmesinden Configure Logcat Header bölümünü açıp, bilgilerin seçme alanlarını pasif yaparak çözebilirsiniz.
Şekil-2
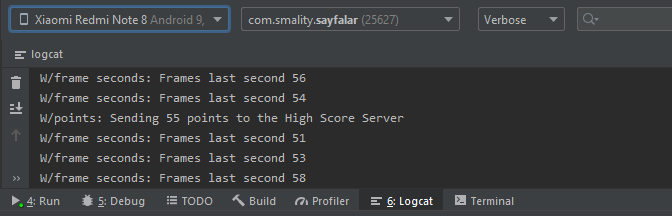
Aşağıdaki resimde göründüğü gibi, artık daha temiz log çıktısı gösterebiliyoruz.
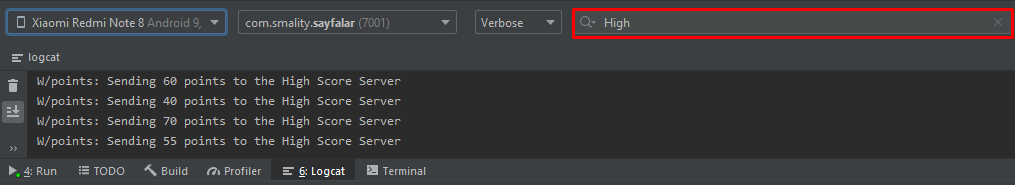
Log’ları filtreleme konusuyla ilgili güzel bir özellik daha bulunmaktadır. Şekil-3 görselinde kırmızı ile belirtiğim arama alanına, log sınıfını kullanırken yazdığınız tag ya da msg parametresindeki değerlerden birini yazarsanız, istediğiniz log dataları gelicek. Böylelikle direk istediğiniz log çıktılarını görmüş olacaksınız. Ben Şekil-3 görselinde, “High” kelimesi içeren log’ları arattım.
Şekil-3
LogCat’de Benzer Satırları Gruplama
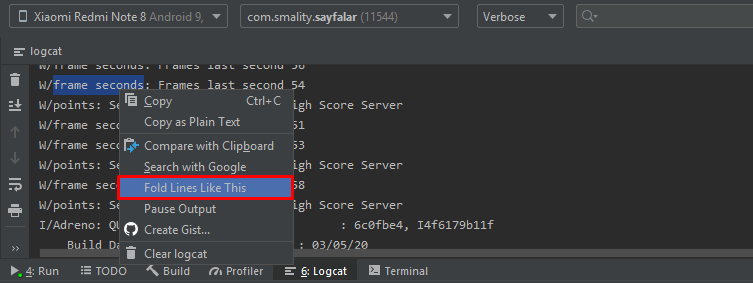
LogCat penceresindeki veri karmaşıklığını çözmenin diğer bir yolu, projemizde benzer log çıktılarını gruplama yapmaktır. Bu olayı uygulamak için, gruplama yapmak istediğiniz satıra sağ tıklayıp, Fold Lines Like This özelliğiniz seçmeniz yeterli olacak. (Şekil-4)
Şekil-4
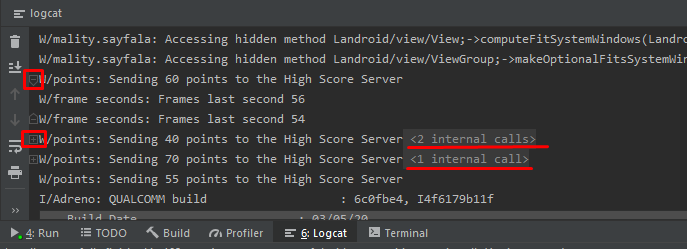
Fold Lines Like This özelliğini uygulamadığımızda Şekil-5 resminde olduğu gibi “frame seconds” kelimesini içeren satırları grupladı. Bir grup açık halini de resimde belirttim.
Şekil-5
Hata Ayıklayıcıyı (Debug) Ekleme
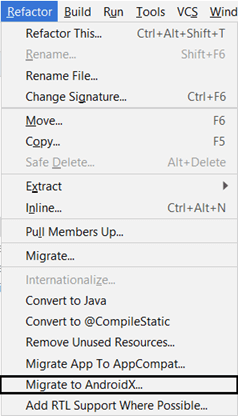
Android Studio’da
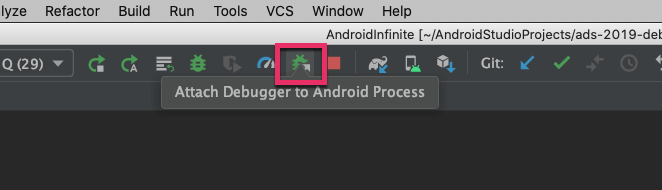
Şekil-6
Attach Debugger to Android Process butonu seçtiğinizde Choose Process penceresi açılır. Bu pencerede, debug çalıştırmak istediğiniz projenin paketini seçip OK tuşuna basınız. Eklediğiniz debug noktalar (breakpoints) arasında geçişi sağlayabilirsiniz. Breakpoints arasında geçişi kolaylaştıran klavye kısayollarını bu linkden ulaşabilirsiniz. Örneğin; Windows da F9 .
Breakpoints Yer Değiştirme
Breakpoints noktalarına uygunsuz bir yere koyduğunuzda, silmek yerine farklı noktalara da yerleştirebilirsiniz.

Breakpoints Grup Yapma
Projede Debug yaparken bir çok breakpoints ekleyebiliyoruz. Fakat breakpoint’leri tek tek silmek ya da pasif yapmak çok zor bir işdir. Tek tek uğraşmaktansa, Breakpoint’leri gruplarsak, topluca silme, pasif yapma vb. işlemleri hızlıca yapabilme imkanımız bulunmaktadır. Bunu yapabilmek için, herhangi breakpoint sağ tıklayıp, açılan pencerede More seçmeniz gerekir.
Drop frame
Debug yaparken sırayla konulan tüm breakpoint’leri üzerinden testlerimizi yaparız. Fakat bazen bir sonraki adıma geçmek istemediğimiz zamanlarda, yanlışlıkla geçiş yapabiliyoruz. Bu durumda asıl çalıştırmak istediğiniz breakpoint’e tekrar gelebilmek için debug adımlarını en baştan başlatmak gerekiyor. Bu yazılımcıyı yoran bir süreçtir.
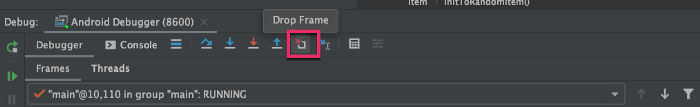
Android 10 ve üst sürümlerdeki cihazlarda debug yaparken Drop frame butonuna (Şekil-8) tıklayarak, bir önceki breakpoint noktasına geçiş yapabiliyorsunuz. Böylelikle debug adımlarını en baştan başlatma sorununuz basit bir şekilde çözülmüş oluyor.
Şekil-8
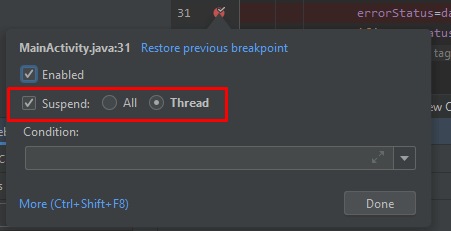
Suspend thread
Çok iş parçacıklı bir uygulamada hata ayıklıyorsanız, breakpoints’in varsayılan olarak tüm iş parçacıklarını askıya aldığını göreceksiniz. Ancak, bu davranışı istemeyebilirsiniz. Örneğin, bir iş parçacığını engelleyebileceğinizi ve uygulamanızın geri kalanının hala çalıştığını doğrulamak veya bir arka plan görevini araştırırken kullanıcı arayüzünüzün işlemeye devam etmesini istiyorsunuz.
Hangi iş parçacağını askıya almak istiyorsanız, o noktaya koyduğunuz breakpoint’e sağ tıklama yapın ve Şekil-9 gibi Suspend ve Thread bölümlerini seçip, Done butonuna tıklayın.
Şekil-9
Evaluate expression
Bazen debug satırı, Breakpoint üzerindeyken ilgili değişkenin değerini kontrol edip, öğrenmek isteyebilirsiniz. Devamında diğer Breakpoint’leri normal akış da çalıştırmak istediğiniz durumlar olabilir.
Proje kodlarken bu yapıları kullandığınızda, test süreçlerinizin daha hızlanacağını düşünüyorum.
Kaynaklar
1- Android Studio: Debugging Tips n’ Tricks (Android Dev Summit ’19)
2- https://medium.com/androiddevelopers/debugging-in-android-studio-dfbbf8a8d03c