“React Native ile Mobil Uygulama Geliştirme” başlıklı makalelerimizden bir yenisini daha sizlerle paylaşmak istiyorum. Bu makale, bir dizi makaleden oluşacak olan serisinin 2. kısmıdır. Bir önceki makalede (Part 1), React Native ile cross-platform mobil uygulama geliştirmek için bilmeniz gereken program kurulumlarından ve Android ve IOS platformları için yapılması gereken ortam kurulum ve ayarlarından bahsettim.
Bu makalede de props” ve “state” kavramlarından bahsedeceğim. React Native’de veri komponent içinde 2 şekilde işlenir: State ya da props kullanarak. State, bir verinin değiştirilme/güncellenme durumu varsa kullanılabilir. Props ise, mevcut bir verinin başka bir komponente aktarılma yöntemidir.
Makaleleri sırasıyla okumanızı tavsiye ediyorum. Eğer PART 1’i okumadıysanız buradan ulaşabilirsiniz.
“props” ve “state”, React Native’deki iki önemli kavramdır. React Native Props ve State kullanarak, bir bileşeni kontrol edebiliriz. Bu derste, “props” ve “state” in örneklerle nasıl kullanılacağını öğreneceğiz.
Props
React Native’de, yeniden kullanılabilir her eleman bir bileşen olarak oluşturulabilir. Örneğin, bir resim ve başlık içeren bir feed listeniz varsa, o öğe için bir bileşen oluşturabilir ve bu öğeyi feed’in her satırında kullanabiliriz. Her satır farklı görüntü ve başlıklarla aynı bileşeni kullanacaktır.
Yine, uygulamamızda, başka bir sayfada resim ve başlık ile aynı görünüm gerekiyorsa, bu bileşeni kullanabiliriz.
Ancak bileşenin yükleyeceği değerleri nasıl ileteceğiz? Bu örnekte, her bir satır için aynı bileşene farklı bir resim URL’si ve başlığı geçirmemiz gerekiyor. “props” bunun için kullanılır. ReactJS’lere aşina iseniz, props konsepti aynıdır. Farklı bileşen örneğine farklı “props” atayabiliriz ve her örnek, görüşlerini oluşturmak için “props” değerini kullanır.
“props”, “properties” anlamına gelir. Normalde, bir üst bileşen props’u alt bileşenlerine geçirir. Alt bileşen, props’ta tanımlanan değerleri kullanır. Propsları kullanarak, yeniden kullanılabilir kod yazmak kolaylaşır.
Bileşenlerde props kullanımı:
Çoğu sistem bileşeninde props kullanmamız gerekir, çünkü bu bileşenler farklı özellikler için farklı görünecektir. Örneğin, yerel bir uygulamada bir resim eklemek için aşağıdaki “Resim” bileşeni gereklidir:
<Image source={url} style={{width: 100, height: 100}}/>
Burada ‘source’ bir props. Farklı URL’yi geçebiliriz ve farklı resimler gösterecektir. Aynı “Image” bileşenini kullandığımızı, ancak “url” desteklerinin farklı olduğunu unutmayın.
“Props” nin değişmez olduğunu hatırlamamız gereken bir şey var, yani onları değiştiremeyiz. Ayrıca, propslar üst bileşenden alt bileşene, yani yukarıdan aşağıya doğru geçirilir.
Custom Component oluşturma:
Bir ‘props’u kabul eden özel bir bileşen oluşturalım. Tek bir basit bileşen oluşturacağız ve farklı sahne değerleri kullanarak farklı değerler göstereceğiz.
Her şeyden önce, basit bir react-native projesi oluşturun. Kök klasörde bir “CustomCard.js” dosyası oluşturun ve aşağıdaki kodu ekleyin:
import React, {Component} from 'react';
import {
Image,
View,
Text,
} from 'react-native';
class CustomCard extends Component {
render() {
return (
<View>
<Text >{this.props.title}</Text>
<Image source={this.props.url} style = {{width: 300, height : 250}}/>
</View>
);
}
}
export default CustomCard;
Bu bir react bileşenidir. Diğer görünüm bileşenleri gibi içe aktarabilir ve yükleyebiliriz. Bu bileşen yüklendiğinde, kullanıldığı yerden döndürülecek bir görünüm döndüren render() yöntemini yürütür.
View olarak return içinde, bir Metin ve bir Resim var. Metin, “props” lardan aldığı “başlık” değerini gösteriyor. Benzer şekilde, Resim aynı “props” lardan aldığı “url” yi kullanarak bir resim yükler.
Şimdi ‘App.js’ dosyasını açın ve içeriğini aşağıdaki gibi değiştirin:
import React, {Fragment} from 'react';
import CustomCard from './CustomCard';
const App = () => {
let firstImage = { uri: 'https://images.unsplash.com/photo-1532356884227-66d7c0e9e4c2?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1950&q=80'};
let secondImage = { uri: 'https://images.unsplash.com/photo-1522125670776-3c7abb882bc2?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1950&q=80'};
return (
<Fragment>
<CustomCard url={firstImage} title={"First title"}/>
<CustomCard url={secondImage} title={"Second title"}/>
</Fragment>
);
};
export default App;
Burada, ‘firstImage’ ve ‘secondImage’ iki farklı görüntünün iki farklı url’si. Kök bileşendir, yani Uygulama bu bileşenin oluşturma yönteminden döndürülen içeriği yükler.
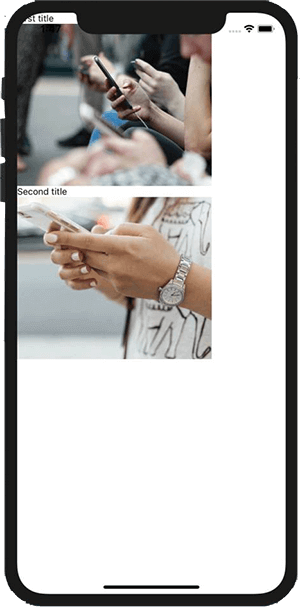
“Render” içinde “CustomCard” bileşenlerini iki kez kullanıyoruz. Her seferinde iki değer iletiyoruz: “url” ve “başlık”. Bu değerler bileşende sırasıyla “this.props.url” ve “this.props.title” olarak kullanılır. Uygulamayı çalıştırın ve aşağıdaki gibi bir çıktı verecektir:
Burada gördüğünüz gibi, aynı bileşen farklı görüntü ve metinlerle yüklendi.
State
Daha önce “props” öğesinin ana bileşen tarafından ayarlandığından ve bir alt bileşene aktarıldığından bahsetmiştim. Alt bileşen, “props” daki değerleri değiştiremez. Değişebilir verileri işlemek için “state” adı verilen farklı bir bileşen özelliği kullanmamız gerekir.
Bir “state”, bir bileşende değişebilecek verileri depolamak için kullanılır. Her bileşenin farklı bir “state” değerleri vardır. Bu değerlere dayanarak kullanıcı arayüzü değiştirilir.
Daha önemli bir şey de, bir state’deki hiçbir değeri doğrudan değiştiremeyeceğimizdir. Bunun için “setState” adlı bir yöntemi çağırmamız gerekiyor. Bu yöntem geçerli durumu değiştirir ve tüm bileşeni yeniden oluşturur.
Yukarıda açıklanan aynı örneği kullanıyoruz. CustomCard.js dosyasını aşağıdaki gibi değiştirin:
import React, {Component} from 'react';
import {
Image,
View,
Button,
Text,
} from 'react-native';
class CustomCard extends Component {
constructor(props){
super(props)
this.state = {isHidden : false}
}
showHideText = () => {
this.setState({isHidden : !this.state.isHidden})
}
render() {
return (
<View>
{!this.state.isHidden && <Text >{this.props.title}</Text>}
<Image source={this.props.url} style = {{width: 300, height : 250}}/>
<Button title="Click Me" onPress={this.showHideText}/>
</View>
);
}
}
export default CustomCard;
Çıktı
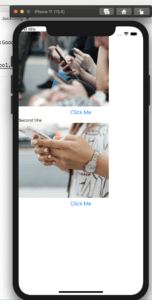
Programı şimdi çalıştırırsanız, aşağıdaki gibi görünecektir:
Bileşenin altına bir düğme ekledik. Bu düğmelerden herhangi birini tıklatırsanız, her tıklamada başlık metnini gizler ve gösterir.
Koda yakından bakın. “constructor” yöntemi, bileşen her oluşturulduğunda, yani “render” çağrılmadan önce çağrılır. “constructor” içinde “state” i başlatıyoruz. Yalnızca bir boolean değeri ‘isHidden’ ve başlangıç değeri ‘false’.
“constructor” yönteminin “render” ifadesinde, “Metin” bileşeni yalnızca “eyalet” te tanımlanan “isHidden” değeri “yanlış” ise gösterilir. Aksi takdirde, gizlenir. Bir “state’te” mevcut değeri kontrol etmek için “this.state” kullanıyoruz.
‘Düğme’ bileşeninde, üzerine tıklarsak, ‘onPress’ desteklerinin işaret ettiği yöntemi, yani ‘showHideText’ ok işlevini uygular. Düğmeye her tıkladığınızda, aynı yöntemi çağıracaktır. Bu yöntemin içinde, ‘state’ tanımlı ‘isHidden’ ın mevcut değerini değiştiriyoruz.
this.setState ({isHidden:! this.state.isHidden})
Bunu “! This.state.isHidden” olarak değiştiriyoruz, yani, değer “doğru” ise “yanlış” ve “yanlış” ise, “doğru” olacaktır. Bir “state” içindeki herhangi bir şeyi değiştirmek için “this.setState” yöntemi çağrılır. Bu yöntemi çağırdığımızda, bileşen yeniden yeniden oluşturulur. Dolayısıyla, “isHidden” değeri “doğru” olursa, “Metin” gizlenir ve “yanlış” olursa “Metin” gösterilir.
Bir state’deki hiçbir değeri doğrudan değiştiremeyiz. Bunu değiştirmek için “setState” yöntemi gerekir. Bu yöntemi kullanarak bir veya daha fazla durum değerini değiştirebiliriz. Ayrıca, durum her bileşen nesnesinde farklıdır.
React Native Props ve State arasındaki fark:
React Native props ve state başlıkları arasındaki temel fark şunlardır:
Props değiştirilemez ancak state değiştirilebilir.
Props donanımı normalde ana bileşenden alt bileşenine geçirilir. Ancak, her bileşende state korunur.
Props araçlarını kullanarak bir üst bileşenin durumunu değiştirebiliriz.
Bir sonra ki makale de Part3:React Native Uygulamalarında stillendirmeden bahsedeceğim. Takipte kalın!
Kaynak: https://www.opencodez.com/