“React Native ile Mobil Uygulama Geliştirme” başlıklı makalelerimizden bir yenisini daha sizlerle paylaşmak istiyorum. Bu makale, bir dizi makaleden oluşacak olan serisinin 5. kısmıdır. Bir önceki makalede (Part 4), React Native ‘in en temel yapı taşı olan UI Components (Kullanıcı Arayüzü Bileşenleri) ‘ni anlattım.
Mobil uygulama verilerini sunucu tarafında bir veritabanı yönetim sistemi üzerinde saklamanın ve erişmenin en kolay yolu RESTful API veya web servisi tarzı çözümlerdir. Bu makalede, internetteki bir veriye erişip, o veriyi arayüzümüzde göstermekle alakalı işlemleri öğreneceğiz.
Daha önceki makaleleri okumadıysanız, lütfen buradan başlayın.
React Native API Integration, uzak URL’lerden veri almanın en kolay yollarından biridir. API entegrasyonunu yalnızca GET isteğini kullanmak için değil, aynı zamanda POST, PUT, DELETE gibi diğer HTTP isteklerini tek bir kod parçası kullanarak hem Android hem de iOS’ta kolayca kullanabiliriz. Bu makalede, bir örnekle bir GET isteğinin nasıl yapılacağını öğreneceğiz. Uygulamamız bazı fake verileri getirecek ve uygulamada dolduracaktır.
Fetch API:
React native, HTTP isteklerini işlemek için Fetch API adlı bir API kullanır. Bu, web uygulamalarında kullanılan API’nin aynısıdır. Daha önce “fetch” seçeneğini kullandıysanız, bu kılavuzun anlaşılması daha kolay olacaktır. Verileri almak için “fetch()” adı verilen küresel bir yöntem kullanılır. Bu, zaman uyumsuz bir yöntemdir. En basit şekli yalnızca bir argüman alabilir: getirdiğimiz verilerin URL’si. Verileri eşzamansız olarak almak ve getirme tamamlandıktan sonra bu veriler üzerinde işlem yapmak için kullanabiliriz. Örneğin :
fetch('https://websiteurl.com/data.json');
Bu kadar.
Request ve Response nesneleriyle ilgilenir. Yukarıda gördüğünüz gibi, fetch en az bir argüman olarak kullanılabilir. Bir Promise nesnesi döndürür. Bu nesneye verilen yanıtı çözer. Yanıtı aldığımızda, diğer body parametrelerine erişebiliriz.
Fetch API’si için Diğer Değişkenler:
Fetch ayrıca isteği özelleştirmek için kullanılabilecek bir saniye argümanı alır. ‘POST’, ‘GET’, ‘PUT’ gibi istek türlerini değiştirebiliriz ve ayrıca isteğin üstbilgisini ve gövdesini özelleştirebiliriz. Örneğin :
fetch('https://api.mywebsite.url/v1/postdata', {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({
param1: 'value1',
param2: 'value2',
}),
});
Bu örnekte, başlık ve gövde değerleriyle bir ‘POST’ isteği yapıyoruz. Gövde JSON tipindedir.
Response Datalarını İşleme:
Yukarıda açıklandığı gibi, fetch tarafından döndürülen Promise nesnesini kullanarak yanıtı ele alabiliriz. Bu sözün üstesinden gelmek için ‘then’ ya da herhangi bir ‘async await’ işlevini kullanabiliriz.
fetch('https://api.mywebsite.url/v1/postdata', {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({
param1: 'value1',
param2: 'value2',
}),
});
Bu örnekte, verileri alıyoruz ve JSON’u kullanarak verileri “json” a dönüştürüyoruz. Async await örneğini makalenin sonunda göstereceğim.
Request Özellikleri ve Metodları:
Request() yapıcısı yeni bir Request nesnesi oluşturmak için kullanılır. İstek nesnesi alıyorsanız, nesnenin çeşitli özelliklerine erişin. Aşağıda bu özelliklerin ve her birinin kısa ayrıntılarını bulabilirsiniz.
Özellikler (read-only):
Request.cache: isteğin önbellek modunu al.
Request.context: İsteğin bağlamını al
Request.credentials: isteğin kimlik bilgilerini alın
Request.destination: istek hedefini al
Request.headers: başlık nesnesini al
Request.integrity: İsteğin bütünlük değerini al
Request.method: istek yöntemini alın ör. GET, POST, PUT vb.
Request.redirect: yönlendirmenin nasıl ele alınacağına ilişkin modu edinin
Request.referrer: isteğin yönlendiricisini al
Request.referrerPolicy: isteğin yönlendirme politikasını alın
Request.url: İsteğin URL’sini al
Metodlar:
Aşağıda, kolayca kullanabileceğiniz bazı Request nesnesi yöntemleri verilmiştir.
Request.clone(): mevcut istek nesnesini klonlamak için kullanılır.
Body.arrayBuffer(): ArrayBuffer türündeki bir gövde nesnesiyle çözümlenecek bir söz verir
Body.blob(): Blob türünde bir gövde nesnesiyle çözümlenecek bir söz verir
Body.formData(): FormData türündeki bir gövde nesnesiyle çözümlenecek bir söz verir
Body.json(): Json türünde bir gövde nesnesiyle çözümlenecek bir söz verir
Body.text(): Metin türünde bir gövde nesnesiyle çözümlenecek bir söz verir
Response Özellikleri ve Metodları:
Request’e benzer bir şekilde, Response nesnesi de aşağıda kontrol edebileceğiniz bazı özelliklere ve yöntemlere sahiptir.
Özellikler (read-only):
Response.headers: Yanıtın headers nesnesini al
Response.ok: Yanıtın başarılı olup olmadığını tanımlamak için Boolen değeri. Yanıt 200 ile 299 arasındaysa bir yanıt başarı olarak adlandırılır
Response.redirected: Yeniden yönlendirilmiş bir yanıt olup olmadığını tanımlar
Response.status: yanıtın durum kodu
Response.statusText: Yanıt değerinin durum mesajı veya metin temsili.
Response.type: yanıt türü
Response.url: yanıtın URL’si
Response.useFinalURL: Yanıtın nihai URL’si olup olmadığını tanımlayan Boolean değeri
Body.body: Body içeriğinin bir ReadableStream’ini göstermek için kullanılan basit bir alıcı.
Body.bodyUsed: Body’nin henüz bir yanıtta kullanılıp kullanılmadığını bildiren bir Boolean saklar.
Metodlar:
Response.clone(): yanıt nesnesinin klonunu oluşturur.
Response.error(): bir ağ hatası olan bir yanıt nesnesi döndürür
Response.redirect(): Yeni url ile bir yanıt nesnesi oluşturur Response Body uygular. Dolayısıyla, yukarıda tanımladığımız aynı İstek Gövdesi yöntemlerini de içerir.
Uygulmayı Çalıştırma:
Basit bir örnekle getirmeyi öğrenelim.
import * as React from 'react';
import { Text, View, StatusBar } from 'react-native';
export default class App extends React.Component {
state = {
jsonData: '',
};
componentDidMount() {
fetch('https://jsonplaceholder.typicode.com/posts/1', {
method: 'GET',
})
.then(response => response.json())
.then(json => {
this.setState({
jsonData: json.body,
});
})
.catch(error => {
console.error(error);
});
}
render() {
return (
<View style={{ paddingTop: 30 }}>
<Text>{this.state.jsonData}</Text>
</View>
);
}
}
Bu örnekte, ‘jsonplaceholder’ API’sından kukla veriler getiriyoruz. Bu açık bir API’dir ve test için kullanabilirsiniz.
“App”, bir anahtar “jsonData” ile bir “state” olan bir tepki bileşenidir. “render” yönteminde, “jsonData” tarafından tanımlanan değeri gösteren bir “Text” bileşeni döndürür. Bu değer “state” nesnesinden okunur. Varsayılan olarak “jsonData” değeri boştur. Veriler getirildiğinde, değeri “jsonData” olarak ayarlar ve bileşeni yeniden yükler.
Bu bileşen yüklendikten sonra componentDidMount yöntemi çağrılır. Bu yöntemin içinde, json API’sına bir GET isteği göndermek için “fetch” i kullanıyoruz. Yanıt vaadini döndürür ve bu vaat nesnesini, o yanıttan “json” değerini almak için kullanıyoruz.
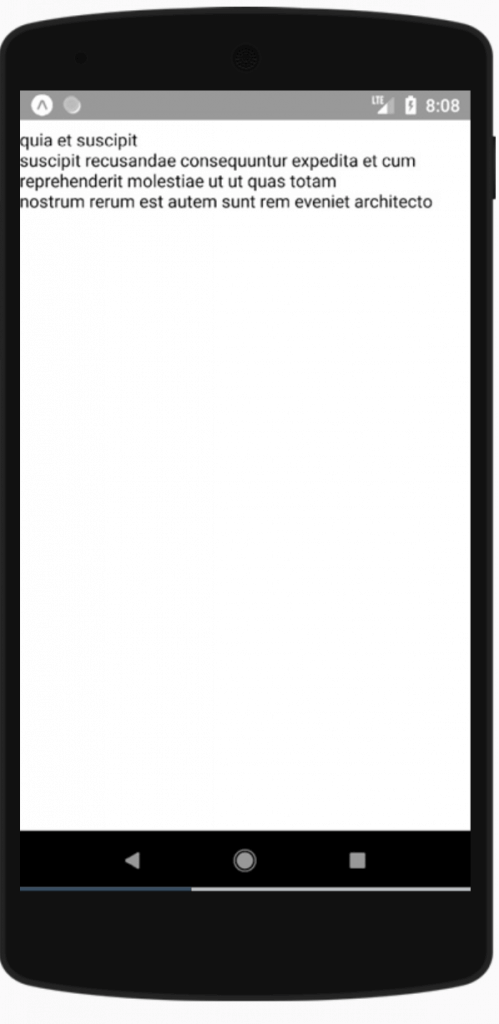
Son olarak, bu json değerinin gövdesi “jsonData” anahtarına ayarlanır. Durum değeri değiştirildikten sonra, bileşen kullanıcı arayüzünü yeniden oluşturur ve json değeri kullanıcı arayüzünde aşağıdaki gibi gösterilir:
Yukarıdaki örnekte görebileceğiniz gibi, json verisi getirilir ve kullanıcı arayüzünde gösterilir.
Aşağıdaki gibi getirirken async-await’i de kullanabiliriz:
async function getJsonData() {
try {
let res = await fetch(
'https://facebook.github.io/react-native/movies.json',
);
let json = await res.json();
return json.data;
} catch (error) {
console.error(error);
}
}
Yukarıdaki fonksiyonlardan herhangi birini kullanabilirsiniz, tamamen uygulamanın mimarisine bağlıdır.
Not:
İOS uygulamaları için, bir istek SSL şifreli değilse, engellenir veya çalışmaz. Bu varsayılan davranıştır. Bir ATS veya uygulama taşıma güvenliği istisnası ekleyerek bundan kaçınabilirsiniz.
Makale, herhangi bir üçüncü taraf API, React Native Application’daki Rest Services’i entegre etmenin ne kadar kolay olduğunu gösterdi.
Lütfen bir deneyin ve yorumlarınızı bize bildirin.
Kaynak: https://www.opencodez.com/