Yazılım projelerini oluşturma aşamasında harcanan zaman herkes için çok değerlidir. Proje için harcanan zamanı en aza indirmek, maddi ve manevi birçok getirileri bulunmaktadır. Android uygulama geliştirme süreçlerinde birden fazla yöntem ile zaman kazancı sağlayabilirsiniz. Android Studio’da Build Analyzer Kullanımı ve Debug Püf Noktaları adlı makalelerimde farklı 2 yöntemden bahsetmiş bulunmaktayım.
Bu makalemde ise Android Studio Gradle 6.6 sürümünün, yapılandırma sürecinin sonucunu önbelleğe alarak, bu bilgiyi bir sonraki derlemelerde kullanmasıyla performansı önemli ölçüde artıran “Configuration Caching” özelliği anlatacağım.
“Configuration Caching” özelliğinde ek olarak, yapılandırma önbelleğini yeniden kullanırken, varsayılan olarak daha fazla iş paralel olarak çalıştırılır. Yapılandırma ve yürütme aşamalarının izolasyonu ve görevlerin izolasyonu, bu optimizasyonları mümkün kılar.
Not: Yapılandırma önbelleğini kullanan Gradle, yapılandırma komut dosyaları gibi derleme yapılandırmasını etkileyen hiçbir şey değişmediğinde yapılandırma aşamasını tamamen atlayabilir.
Configuration Caching Özelliğini Aktif Etme
Configuration caching özelliği, Gradle 6.6 sürümünde bulunmaktadır. Bu özelliği aktif edebilme için gradle dosyasında bir komut çalıştıracağız. Android Studio’da komut çalıştırmak için View->Tool Windows->Terminal sekmesini açmalısınız. Terminal adlı pencere, Android Studio aşağı kısmında açılacaktır. Burada proje yolununda yazmış olduğu komut yazma alanını göreceksiniz. Windows ve Linux(veya Mac) işletim sistemlerinde yazılan gradle komutları biraz farklıdır. Örneğin, gradle versiyonunuzu öğrenmek isterseniz,
Windows ‘da “gradlew –v”, Linux(veya Mac) işletim sistemlerinde ise “./gradlew –v” yazmalısınız.
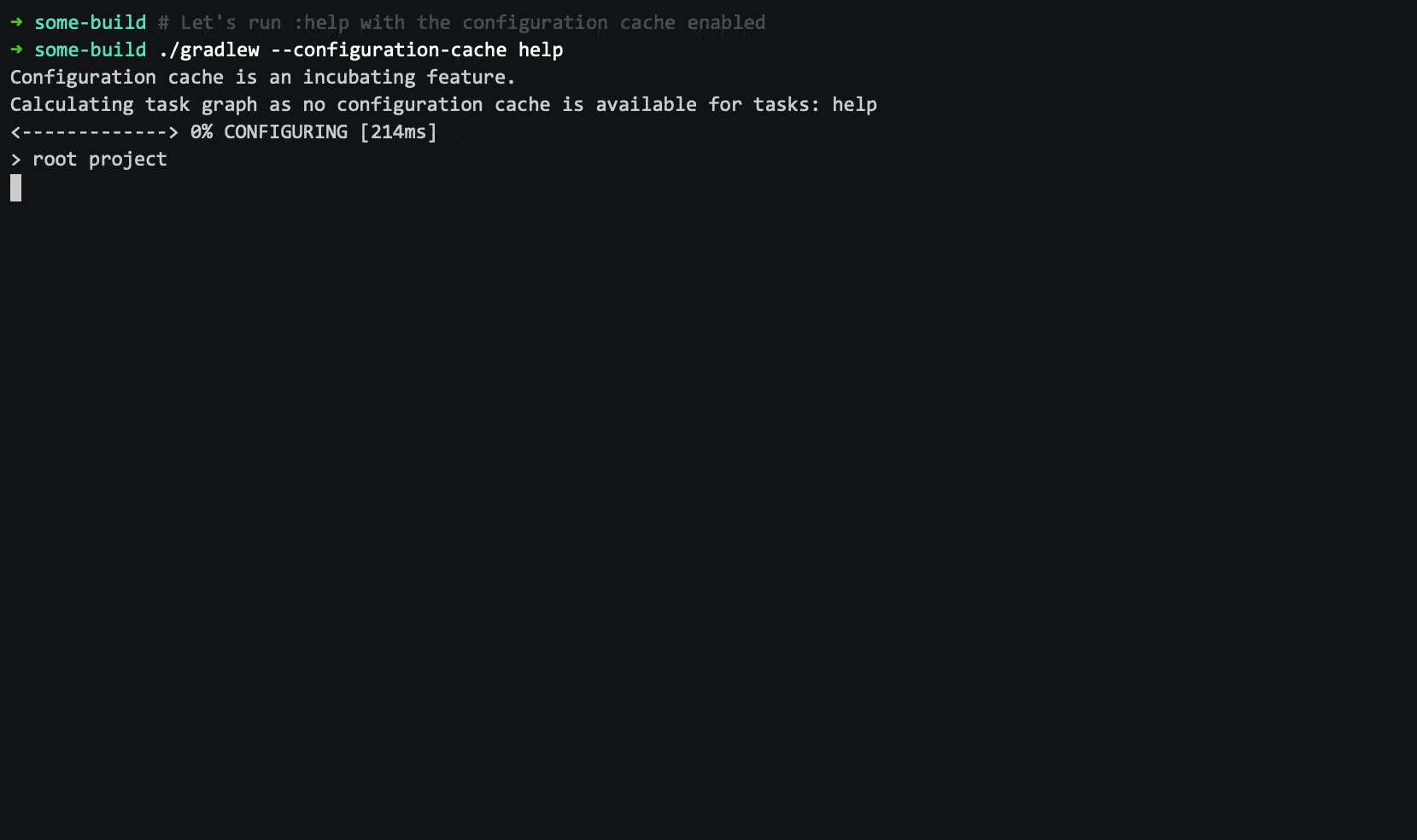
Configuration caching özelliğini aktif etmek ve yardımı çalıştırmak için;
Windows işletim sisteminde
gradlew --configuration-cache help
Linux veya Mac işletim sisteminde
./gradlew --configuration-cache help
şeklinde komutları kullanmalıyız.
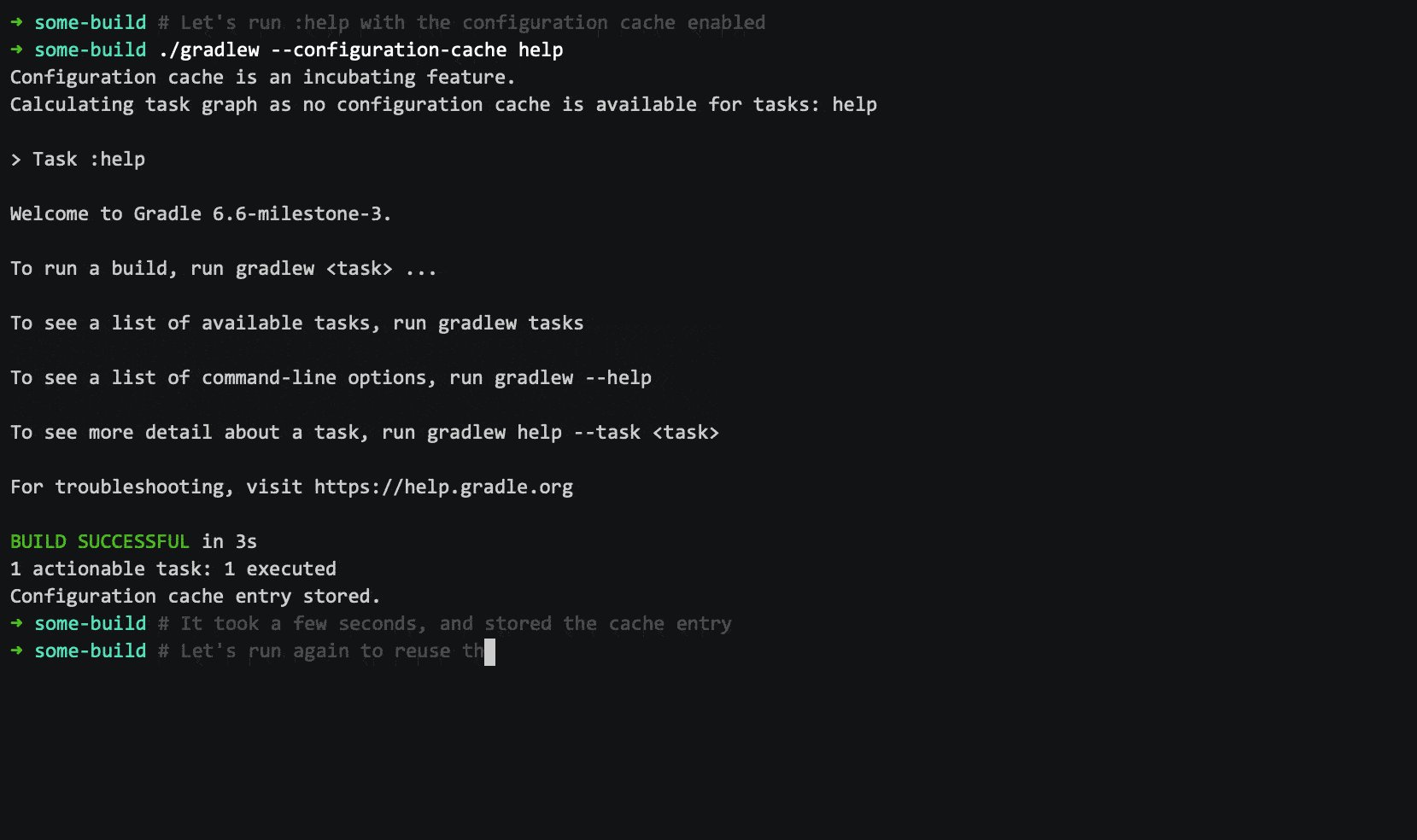
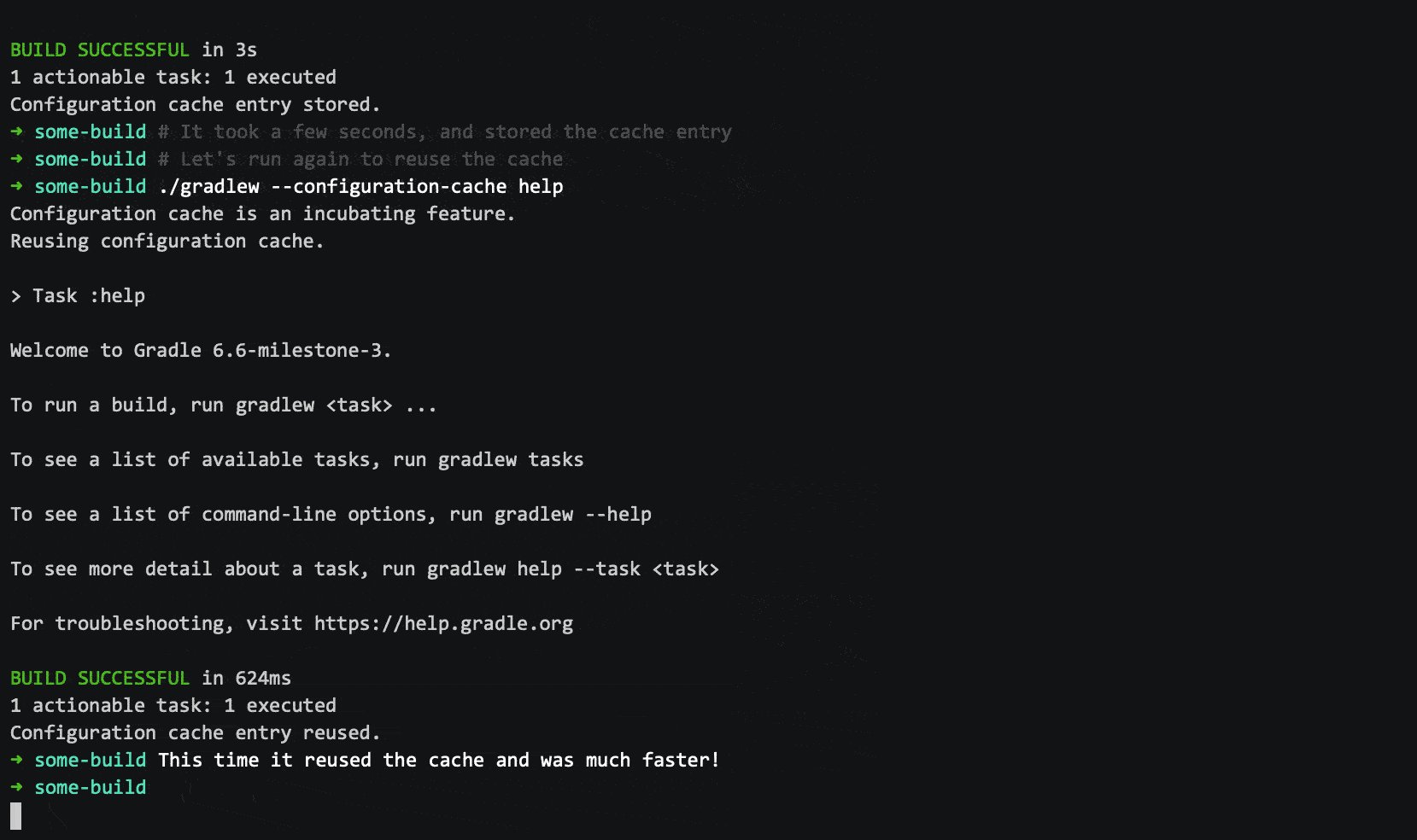
Örnek;
Configuration caching özelliğini aktif etmenin diğer bir yolu, proje ana dizinindeki gradle.properties dosyasını açıp,
org.gradle.unsafe.configuration-cache=true
kodunu ekleyerek yapabilirsiniz. Bu yöntemle özelliği aktif ederseniz, her derlemede komut satırı tarafına geçmeden Configuration caching kullanmış olursunuz.
Java Build
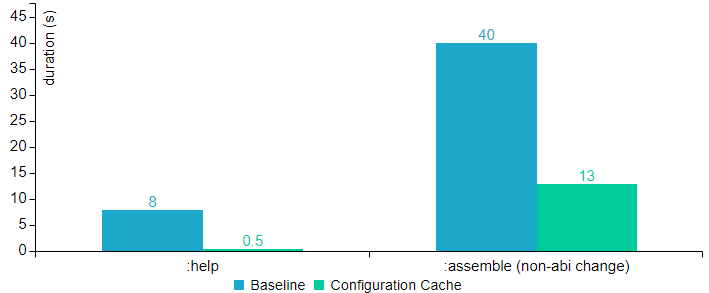
Yaklaşık 500 tane alt projeye ve karmaşık yapı mantığına sahip büyük bir Java enterprise projesi, normalde 8 saniyede çalışırken, Configuration caching özelliği kullandığımızda ise 0,5 saniyede derlendiğini gördük.Böylelikle Configuration caching özelliği ile 16 kat daha hızlı derlemiş oldu. Aynı yapıda, uygulama kodunu değiştirdikten sonra assemble çalıştırmak, 40 saniyede derlenirken, 13 saniye gibi bir sürede, yani yaklaşık 3 kat daha hızlı derlenmesine sebep oldu. Bu örneğin grafiği aşağıdadır.
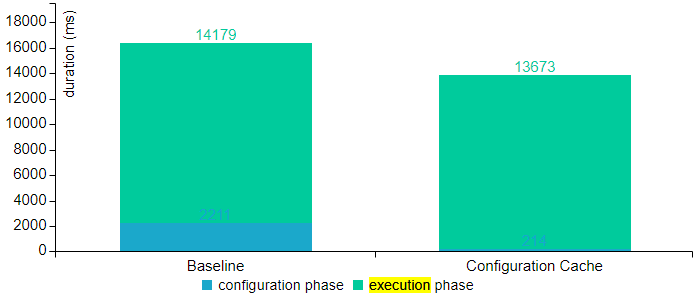
gradle/gradle projesinin derleme anını inceleyelim . Bu proje yüz tane alt proje ve karmaşık bir yapıya sahiptir.
Uygulamada değişikliği yaptıktan sonra test yaptığımızda aşağıdaki grafikte, mavi alanda configuration phase(yapılandırma aşaması), yeşil alanda ise execution phase bilgisini görebilirsiniz. Grafiğin sol tarafında , configuration caching(yapılandırma önbelleği) etkinleştirilmeden, yapılandırma aşaması 2 saniyeden fazla sürerken, grafiğin sağ tarafında configuration caching ile 214 milisaniyeye inmektedir.Yani 2 saniyeden 214 milisaniyeye düşerek, zamandan kazanmış olduk.
Android builds
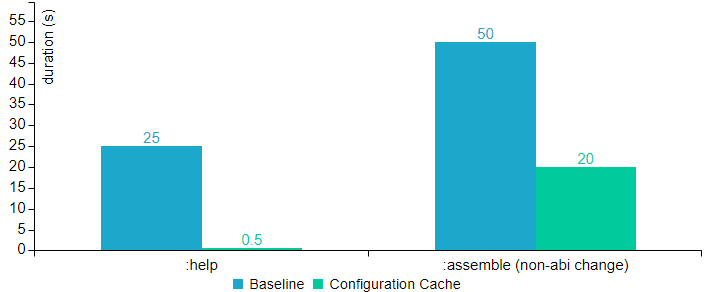
2500 alt projeye sahip çok büyük bir Android uygulamasının derleme zamanlarını inceleyeceğiz. Bu projeyi normal derlediğimizde 25 saniyede, configuration caching ile derlediğimizde ise 0,5 saniyede çalışmaktadır. Yani configuration caching sayesinde 50 kat daha hızlı derlendi. Bazı alt uygulamaları değiştirdikten sonra APK’yi bir araya getirmek gibi daha kullanışlı bir derleme çalıştırmak, ~ 50 saniyeden ~ 20 saniyeye, neredeyse 3 kat daha hızlı yapılabiliyor.
Kendi Android uygulamalarınızda, yukarıda gibi zaman ölçümleri yapmak istiyorsanız, bu github reposunda talimatları izleyerek, Gradle Profiler den yardım alarak yapabilirsiniz.
Kaynak
1- https://blog.gradle.org/introducing-configuration-caching
2- https://developer.android.com/studio/build/build-cache.html