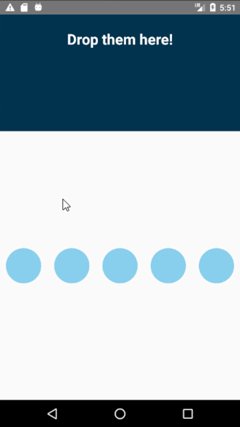
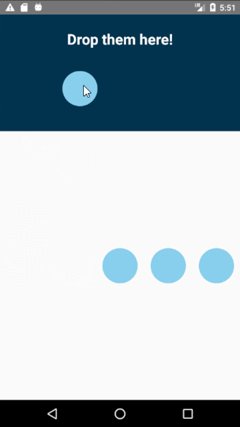
“React Native ile Mobil Uygulama Geliştirme” başlıklı makalelerimizden bir yenisini daha sizlerle paylaşmak istiyorum. Bu makale, bir dizi makaleden oluşacak olan serisinin 11. kısmıdır. Bir önceki makalede (Part 10), React Native’de Drag & Drop bileşenini oluşturmayı ve mobil projelerimizde nasıl kullanacağımızı anlattım.
React Native’de Hooks ve FlatList Kullanarak Search Bar bileşenini eklemeyi ve mobil projelerimizde nasıl kullanacağımızı öğreneceğiz.
React Native ile mobil uygulamalar geliştirirken verileri görüntülemek için yaygın bir kullanım durumu, bir liste biçimindedir.
React Native’de liste oluşturmanın iki yaygın yolu vardır: ScrollView ve FlatList. Framework’ün API’sindeki bu bileşenlerin her birinin kendi gücü vardır.
Bu makalede, verileri almak, verileri görüntülemek ve bir arama çubuğu eklemek için FlatList tarafından sağlanan farklı unsurları inceleyelim.
Daha önceki makaleleri okumadıysanız, lütfen buradan başlayın.
Expo tabanlı yeni bir proje oluşturmak için, bir terminal penceresi açın ve aşağıdaki komutları açıklanan sırayla çalıştırın.
Proje dizini oluşturulduktan sonra lodash.filter’ı kurduğunuzdan emin olun. Paketi, daha sonra liste işlevinden bir arama eklerken verileri filtrelemek için kullanacağız.
npx expo init [Project Name] # choose a template when prompted # this example is using the 'blank' template # after the project directory has been generated cd [Project Name] # install dependency yarn add lodash.filter
FlatList Bileşenini Kullanma
React Native FlatList, genel performansı düşürmeden büyük miktarda veriden oluşan kaydırma listeleri oluşturmanın etkili bir yoludur. Büyük veri dizileri için optimize edilmiştir çünkü yalnızca ekranda görüntülenen bir dizi öğeyi oluşturur. Bir veri listesinde gezinirken, bileşen monte edildikten hemen sonra tüm verileri oluşturan ScrollView ile karşılaştırıldığında dahili durum korunmaz. Bu, ScrollView’daki tüm verilerin aygıtın belleğine eklendiği ve büyük miktarda veri işlenirken performansın düşmesine neden olabileceği anlamına gelir.
FlatList’e bir dizi veri iletmek, veri listesini nasıl görüntüleyebileceğinizdir. Bunun nasıl çalıştığını görelim. Örneğin, App.js’yi açın ve işlev bileşeninden önce aşağıdaki veri dizisini ekleyin.
const data = [
{ id: '1', title: 'First item' },
{ id: '2', title: 'Second item' },
{ id: '3', title: 'Third item' },
{ id: '4', title: 'Fourth item' }
];
Ardından, FlatList’i App.js dosyasında içe aktarın.
import { StyleSheet, Text, View, FlatList } from 'react-native';
FlatList, bir veri listesini görüntülemek için gerekli olan üç birincil props kullanacak:
data: bir liste oluşturmak için kullanılan bir veri dizisi. Dizi, eleman olarak birden çok nesneden oluşur.
keyExtractor: FlatList’e, dizinin tek tek öğeleri için benzersiz bir tanımlayıcı veya kimlik kullanmasını söyler.
renderItem: veri dizisinden tek bir öğeyi alan ve onu kullanıcı arayüzünde işleyen bir işlev.
Ardından, bu veri listesini döndürmek için Uygulama bileşenini değiştirin.
export default function App() {
return (
<View style={styles.container}>
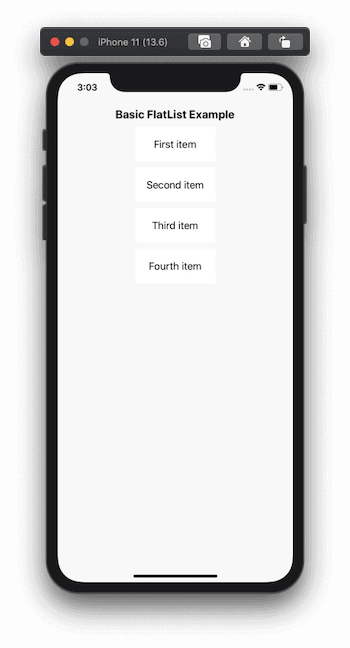
<Text style={styles.text}>Basic FlatList Example</Text>
<FlatList
data={data}
keyExtractor={item => item.id}
renderItem={({ item }) => (
<View style={styles.listItem}>
<Text style={styles.listItemText}>{item.title}</Text>
</View>
)}
/>
</View>
);
}
Aşağıdaki styles nesnesini ekleyin.
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#f8f8f8',
alignItems: 'center'
},
text: {
fontSize: 20,
color: '#101010',
marginTop: 60,
fontWeight: '700'
},
listItem: {
marginTop: 10,
padding: 20,
alignItems: 'center',
backgroundColor: '#fff',
width: '100%'
},
listItemText: {
fontSize: 18
}
});
Şimdi emülatöre geri dönün ve veri dizisindeki tüm nesnelerin artık bir liste şeklinde görüntülendiğini göreceksiniz. FlatList’i kullanmak, organize verileri görüntülemek için minimum çaba gerektirir.
FlatList’te bir API’den veri alma
FlatList, mobil uygulamanın verileri nasıl getirdiğini umursamıyor. Önceki bölümde, bir dizi veriyle nasıl alay edileceğini ve bir liste olarak nasıl kullanılacağını öğrendik. Bu bölümde, verileri bir uzak API kaynağından alalım ve verileri görüntülemek için aynı kalıbı (önceki bölümde olduğu gibi) takip edelim.
Yan Not: Uzak bir API kaynağı için, Random User Placeholder API‘yi kullanacağım.
Bu bölümde kullanacağımız tüm gerekli bileşenleri içe aktararak başlayın. Aşağıdaki içe aktarma ifadelerini aşağıda gösterildiği gibi güncelleyin:
import React, { useState, useEffect } from 'react';
import {
StyleSheet,
Text,
View,
FlatList,
ActivityIndicator,
Image
} from 'react-native';
Ardından, verileri sabit olarak almak için API endpoint URL’sini tanımlayın.
const API_ENDPOINT = `https://randomuser.me/api/?seed=1&page=1&results=20``;
API endpoint HTTP isteği şimdilik ilk 20 sonucu getirecek.
React Hook useState’i kullanarak App bileşeninin içinde üç durum değişkeni tanımlayın. isLoading durum değişkeninin boolean değeri varsayılan olarak false olacaktır. Amacı, veriler API endpoint’den getirilirken bir yükleme göstergesi görüntülemektir.
Veri değişkeni varsayılan olarak boş bir diziye sahip olacaktır. Bu durum değişkenini kullanarak, FlatList bir veri listesi görüntülemek için doldurulur.
Son durum değişkeni olan error, varsayılan bir null değerine sahip olacak. Yalnızca verileri alırken bir hata olduğunda güncellenecektir.
export default function App() {
const [isLoading, setIsLoading] = useState(false);
const [data, setData] = useState([]);
const [error, setError] = useState(null);
// ...
}
Sonra, React Hook useEffect’i ve JavaScript’ten alma API’sini kullanarak, verileri API_ENDPOINT’ten alalım. App bileşeninin içindeki durum değişkenlerini tanımladıktan sonra aşağıdakileri ekleyin.
UseEffect başlatıldığında yükleme değişkeni true olarak ayarlanır. Bu değişkenin boolean değeri, yalnızca verilerin getirilmesi tamamlandığında veya bir hata olduğunda false olarak ayarlanır. Aşağıdaki setData, veri değişkenini bir veri dizisi ile güncelliyor.
export default function App() {
// state variables defined
useEffect(() => {
setIsLoading(true);
fetch(API_ENDPOINT)
.then(response => response.json())
.then(results => {
setData(results);
setIsLoading(false);
})
.catch(err => {
setIsLoading(false);
setError(err);
});
}, []);
// ...
}
Ardından, her biri iki farklı senaryo için bir JSX döndüren iki if koşulu ekleyin. İlk olarak, veriler getirilirken bir yükleme göstergesi gösterilir. İkinci olarak, bir hata olduğunda bir hata mesajı görüntülenir.
export default function App() {
// state variables defined
// fetch data using useEffect
if (isLoading) {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<ActivityIndicator size="large" color="#5500dc" />
</View>
);
}
if (error) {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text style={{ fontSize: 18}}>
Error fetching data... Check your network connection!
</Text>
</View>
);
}
// ...
}
Ardından, kullanıcı avatarını ve API endpoint’den getirilen kullanıcının adını görüntülemek için FlatList’i güncelleyin.
export default function App() {
// ...
return (
<View style={styles.container}>
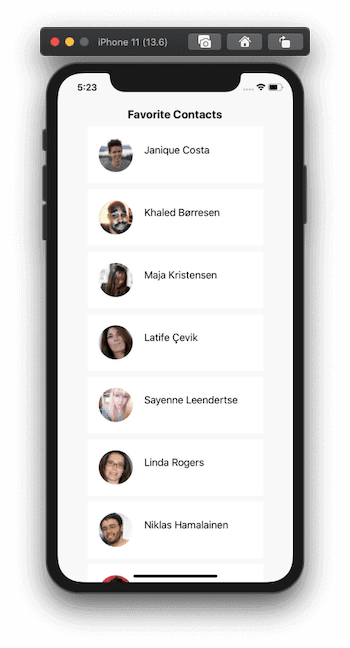
<Text style={styles.text}>Favorite Contacts</Text>
<FlatList
data={data}
keyExtractor={item => item.first}
renderItem={({ item }) => (
<View style={styles.listItem}>
<Image
source={{ uri: item.picture.thumbnail }}
style={styles.coverImage}
/>
<View style={styles.metaInfo}>
<Text style={styles.title}>{`${item.name.first} ${
item.name.last
}`}</Text>
</View>
</View>
)}
/>
</View>
);
}
Styles nesnesini de güncellemeyi unutmayın.
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#f8f8f8',
alignItems: 'center'
},
text: {
fontSize: 20,
color: '#101010',
marginTop: 60,
fontWeight: '700'
},
listItem: {
marginTop: 10,
paddingVertical: 20,
paddingHorizontal: 20,
backgroundColor: '#fff',
flexDirection: 'row'
},
coverImage: {
width: 100,
height: 100,
borderRadius: 8
},
metaInfo: {
marginLeft: 10
},
title: {
fontSize: 18,
width: 200,
padding: 10
}
});
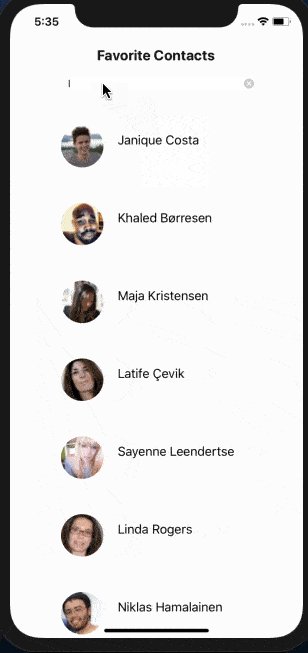
Bu adımdan sonra alacağımız bir FlatList kullanılarak görüntülenen kişilerin listesi aşağıdadır.
Veriler getirilirken yüklenme göstergesi burada.
Ve aşağıda, uygulamanın verileri getiremediği senaryo verilmiştir.
Search Bar Ekleme
Bu bölümde, mevcut FlatList’in en üstünde bir arama çubuğu oluşturalım. Bir arama çubuğunu görüntülemek için ListHeaderComponent adlı bir destek sağlar.
Uygulama bileşenini düzenlemeye başlamadan önce, bu adımda gerekli olan gerekli içe aktarma ifadelerini ekleyelim. React-native’den TextInput için içe aktarmayı ekleyin. Ayrıca lodash.filter dosyasını içe aktarın.
import {
StyleSheet,
Text,
View,
FlatList,
ActivityIndicator,
Image,
TextInput
} from 'react-native';
import filter from 'lodash.filter';
Aşağıda gösterildiği gibi FlatList için prop ekleyin
<FlatList
ListHeaderComponent={renderHeader}
// ... rest of the props remain same
/>
Ardından, aşağıdaki JSX’i döndürecek renderHeader işlevini tanımlayın:
export default function App() {
//...
function renderHeader() {
return (
<View
style={{
backgroundColor: '#fff',
padding: 10,
marginVertical: 10,
borderRadius: 20
}}
>
<TextInput
autoCapitalize="none"
autoCorrect={false}
clearButtonMode="always"
value={query}
onChangeText={queryText => handleSearch(queryText)}
placeholder="Search"
style={{ backgroundColor: '#fff', paddingHorizontal: 20 }}
/>
</View>
);
}
// … render JSX below
}
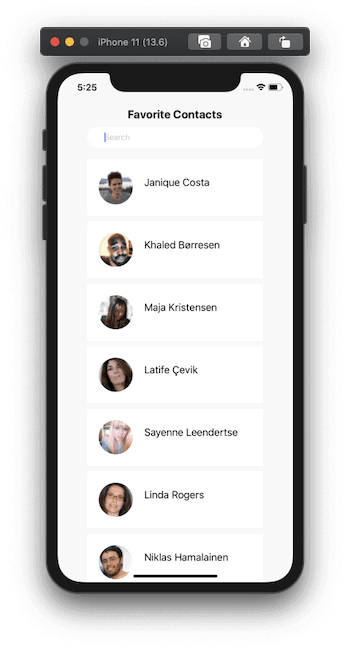
İşte bu adımdan sonra emülatördeki çıktı.
Ardından, iki durum değişkeni daha ekleyin. İlk olarak, sorgu, veri listesinde arama yapmak için kullanıcı tarafından sağlanan herhangi bir girdiyi takip edecektir. Varsayılan bir boş dizge değerine sahiptir. İkinci olarak, verileri filtrelemek için kullanılacak olan API’den verileri tutmak için başka bir değişken ekleyin.
const [query, setQuery] = useState('');
const [fullData, setFullData] = useState([]);
Tüm Data dizisini doldurmak için side-effect olarak useEffect’i güncelleyin.
useEffect(() => {
setIsLoading(true);
fetch(API_ENDPOINT)
.then(response => response.json())
.then(response => {
setData(response.results);
// ADD THIS
setFullData(response.results);
setIsLoading(false);
})
.catch(err => {
setIsLoading(false);
setError(err);
});
}, []);
Ardından, search bar’ı işleyecek olan handleSearch adında bir işleyici yöntemi ekleyin. Varsayılan olarak, sorgu olarak sağlanan arama terimini küçük harfe biçimlendirecektir. Kullanıcının adı, durum değişkeni fullData’dan filtrelenirken durum değişkeni verileri, doğru kullanıcıyı oluşturmak için aramadan sonra nihai sonuçları saklar.
İçerme işleyicisi yöntemi sorguyu arayacaktır. Kullanıcının adı ve soyadı ve handleSearch() ‘den küçük harfe biçimlendirilmiş sorgu olmak üzere iki parametre kabul eder.
const handleSearch = text => {
const formattedQuery = text.toLowerCase();
const filteredData = filter(fullData, user => {
return contains(user, formattedQuery);
});
setData(filteredData);
setQuery(text);
};
const contains = ({ name, email }, query) => {
const { first, last } = name;
if (first.includes(query) || last.includes(query) || email.includes(query)) {
return true;
}
return false;
};
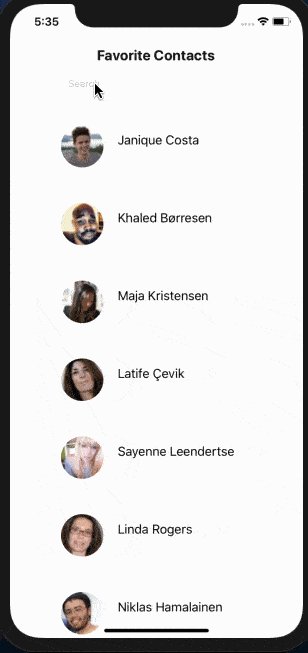
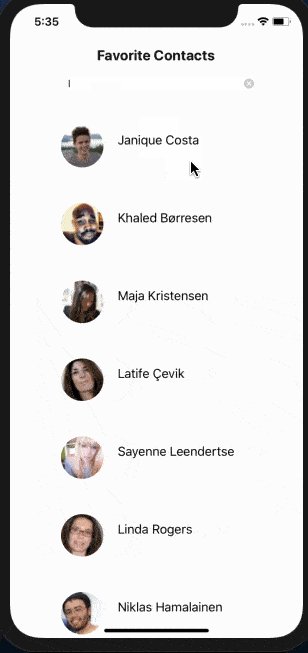
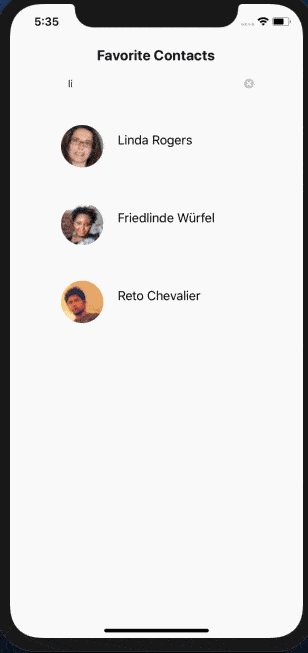
Emülatörde, bu sorguya dayalı sonuçları almak için bir arama sorgusu.
Bu makalenin odak noktası, FlatList bileşeninin sağladığı farklı donanımlara aşina olmanızı sağlamaktı.
Daha iyi sonuçlar için bir API endpoint’den veri alırken Algolia gibi güçlü bir arama sağlayıcısının kullanılması önerildiğini unutmayın.
Son olarak, hassas mantık içeren ticari React Native uygulamaları geliştiriyorsanız özel dikkat göstermeyi unutmayın. Kılavuzumuzu izleyerek onları kod hırsızlığına, kurcalanmaya ve ters mühendisliğe karşı koruyabilirsiniz.
Lütfen bize görüşlerinizi bildirmekten çekinmeyin.
Kaynak
1-https://blog.jscrambler.com/add-a-search-bar-using-hooks-and-flatlist-in-react-native/