Yazılımcılar, mobil uygulama içinde kullanıcının sosyal medya ağlarıyla (Facebook, Twitter vb.) bağlantı kurmalarını sağlayarak kullanıcıya kolaylıklar sağlamaktadır.
Bu makalede, Kotlin dili ile Android uygulamasına Facebook API’sini entegre ederek, kullanıcının Facebook hesabına giriş ve profil bilgilerini gösterme işlemlerinin nasıl yapılacağını anlatacağım.
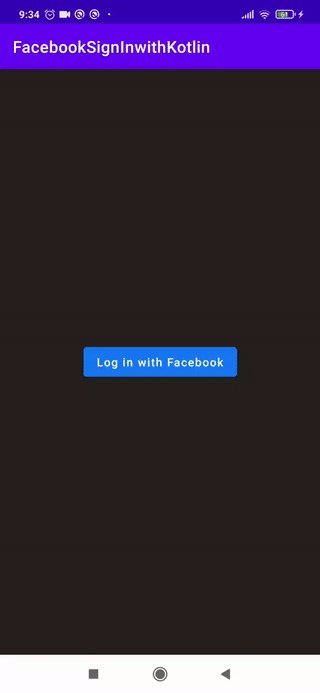
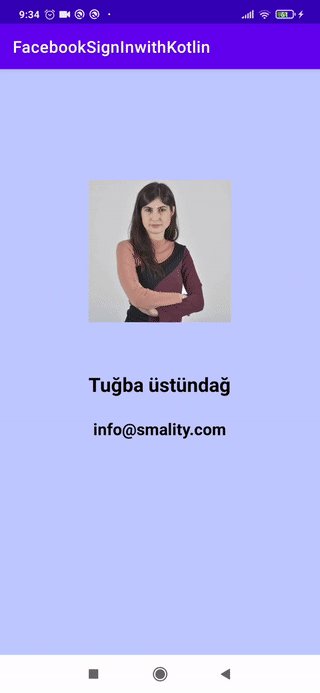
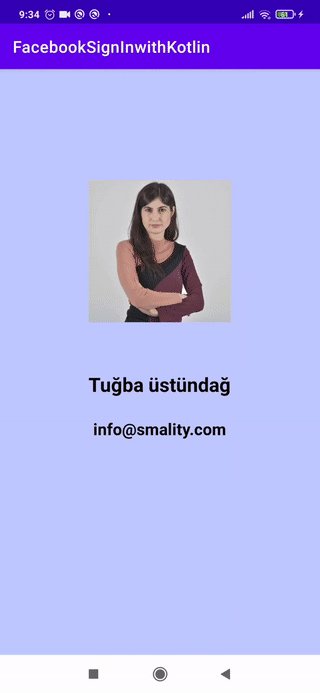
Örneğimizin çıktısı:
Bu uygulamayı oluşturabilmek için sırasıyla adımlarımızı anlatmaya başlayalım.
1-Facebook’da App Oluşturma
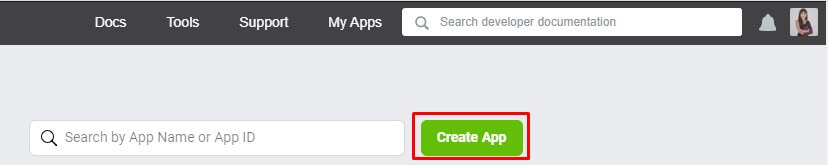
developers.facebook.com sayfasını açıp, facebook hesabınıza giriş yaptıktan sonra menüdeki My Apps linkine tıklayın. Açılan sayfada resimde belirttiğim butonu seçmelisiniz.
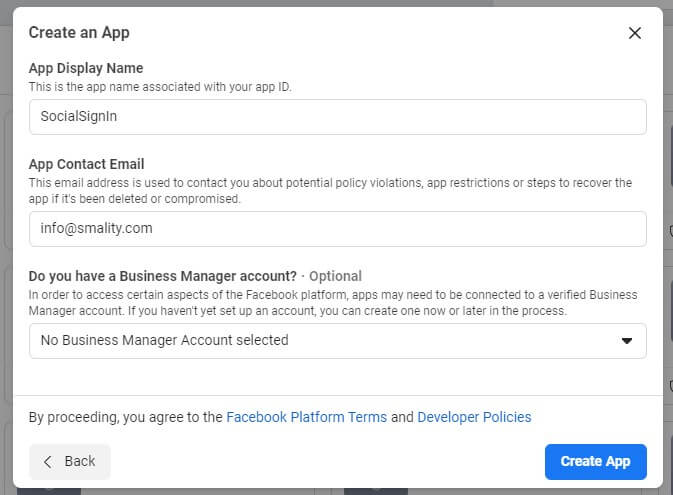
Sonrasında açılan pencerede “Select an app type” sorusuna cevap olarak Tüketici seçeneğini seçip, continue butonuna basın. Sonrasında Şekil-1 resminde belirttiğim şekilde App’i oluşturun.
Şekil-1
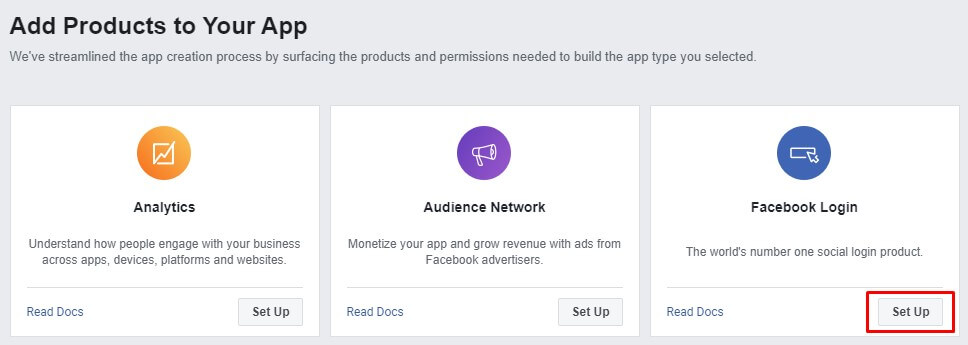
App oluşturulduktan sonra aşağıdaki resmi göreceksiniz. Facebook Login bölümünde Setup butonuna basmalısınız.
Ve açılan ekranda Android ikonunu seçmelisiniz. Yeni açılan sayfada yapılması gereken farklı farklı adımlar göreceksiniz. 1. ve 2. adım bölümlerinde hiç birşey yapmadan Next diyerek 3. adıma geliniz.
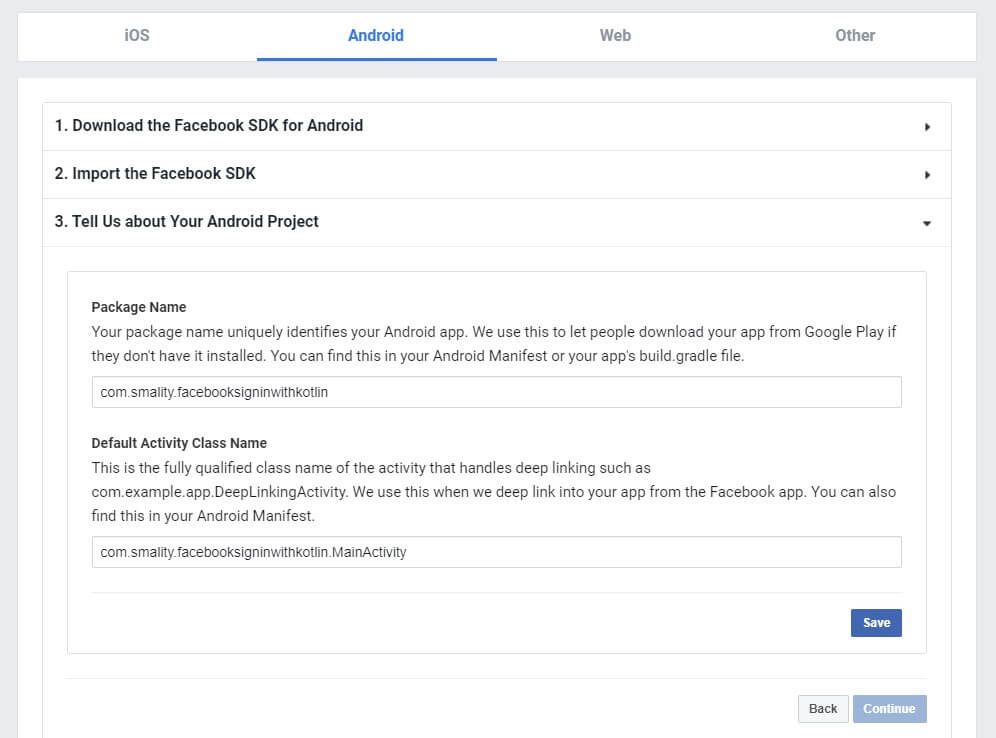
3.adımda Android projenizin paket ismini ve kullanıcı uygulamanızı başlattığında açılacak activity sınıfını belirtiniz ve kaydedin. (Şekil-2)
Şekil-2
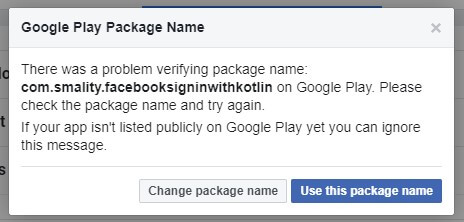
Not: Uygulamanızı henüz Google Play mağazasında yayınlamadıysanız, sistemin mağazada uygulamanızı bulamadığını belirten bir açılır pencere görürsünüz. Use this package name butonunu seçip, devam ediniz.
4.adımda uygulamanızın debug ve release versiyonları için hash oluşturacağız.
Uygulamanızı henüz yayınlamadıysanız, yalnızca Debug Key Hash oluşturmalısınız. Daha sonra uygulamayı Google play’e yükleyecekseniz, bu adıma geri dönüp Release Key Hash oluşturmalısınız.
Debug Key Hash Oluşturma
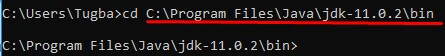
Bu key hash değerini oluşturabilmek için bilgisayarınızda Openssl olması gerekir. Eğer yoksa download linkindeki siteden indirip, exe yi kurabilirsiniz. Bilgisayarınızdaki JDK-> bin dizinin içindeki keytool dosyasını kullanarak hash oluşturacağız. cmd dosyasını açıp, aşağıdaki resimde belirttiğim gibi kendi JDK yolunuzu kullanarak bin dizinine gidin.
Sonra openssl ve .android dosya yollarını aşağıdaki komut da yerleştirip, çalıştırın.
keytool -exportcert -alias androiddebugkey -keystore "C:\Users\USERNAME\.android\debug.keystore" | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" sha1 -binary | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" base64
Release Key Hash Oluşturma
Uygulamanızın Apk dosyasını oluştururken ALIAS ve jks uzantılı dosyayı oluştururuz. ALIAS değerini ve jks dosya yolunu aşağıdaki komut da yerleştirip, çalıştırın.
keytool -exportcert -alias YOUR_RELEASE_KEY_ALIAS -keystore YOUR_RELEASE_KEY_PATH | openssl sha1 -binary | openssl base64
Debug ve Release Key Hash başlıklarındaki bilgiyi uyguladığınızda oluşan key değerini, 4. adımdaki Key Hashes alanına yerleştirip, Save butonuna basın. 5. adım bölümünde hiç bir şey yapmadan Next diyerek 6. adıma geliniz.
6. adımda Facebook App ID ve scheme değerlerinin bulunduğu kodu kopyalayıp, projenizdeki string xml dosyasına ekleyin. Her oluşturulan facebook app de bu değerler farklı olacaktır.AndroidManifest.xml dosyanıza <uses-permission android:name=”android.permission.INTERNET” /> kodunu ekleyerek internet izni verin ve aşağıdaki meta-data ve activity kodunu ekleyin.
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id"/>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges= "keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
Burada yapacağımız işlemler bitti. Diğer adımları Next butonuna basarak geçebilirsiniz.
2-Facebook Login Button Oluşturma
Projemin app dizinin altındaki build.gradle dosyasını açıyoruz. Dependencies kod bloklarının arasına aşağıdaki kodları yerleştirerek facebook-login ve Picasso kütüphanelerini yüklüyoruz.
implementation 'com.facebook.android:facebook-login:6.+' implementation 'com.squareup.picasso:picasso:2.71828'
Ben Facebook’un hazır butonuna kullanmayı tercih etmedim. Bunun sebebi tasarımcınızın farklı buton tasarımlarını kullanması durumunda, tasarımı kolaylıkla arayüze aktarmayı göstermektir. MainActivity sınıfında ilişkilendireceğimiz arayüz kodları:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#25221D"
tools:context=".MainActivity">
<Button
android:id="@+id/facebook_login_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="#1778F2"
android:drawableStart="@drawable/facebook_icon"
android:text="Log in with Facebook"
android:textAllCaps="false"
android:textColor="@android:color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
3. Facebook Login Kontrolü ve Verileri Alma
İlk öncelikle Kotlin’de arayüz elementlerinin id bilgilerini kullanarak, elemente kolayca erişmek için id ‘kotlin-android-extensions’ kodunu projemin app dizinin altındaki build.gradle dosyasının plugins alanının içine eklemeliyiz. Bu durumu projede uyguladım.
MainActivity, Facebook hesabına giriş yapıp yapamadığının kontrolünü yaptıktan sonra kullanıcının bazı verilerine ulaşabilmemize sağlayan sınıfdır. Aldığımız bilgileri tasarımda göstermek için DetailsActivity sınıfına aktardım. Daha detaylı açıklama yorum(comment) tag larında bulunmaktadır.
import android.annotation.SuppressLint
import android.content.Intent
import android.os.Bundle
import android.util.Log
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.facebook.*
import com.facebook.AccessToken
import com.facebook.login.*
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
lateinit var callbackManager: CallbackManager
var id = ""
var firstName = ""
var lastName = ""
var name = ""
var email = ""
var accessToken = ""
//Bu uygulamayı test etmek için strings.xml dosyasına kendi App ID ve Protocol Scheme eklemeyi unutmayın!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
callbackManager = CallbackManager.Factory.create()
facebook_login_btn.setOnClickListener {
LoginManager.getInstance()
.logInWithReadPermissions(this, listOf("public_profile", "email"))
}
//Facebook hesabına giriş yapıp yapamadığının kontrolü
LoginManager.getInstance()
.registerCallback(callbackManager, object : FacebookCallback<LoginResult?> {
override fun onSuccess(loginResult: LoginResult?) {
//Giriş başarılı olduğunda kullanıcı bilgilerini getiren metodu çağırdım
getUserProfile(loginResult?.accessToken, loginResult?.accessToken?.userId)
}
override fun onCancel() {
Toast.makeText(this@MainActivity, "Login Cancelled", Toast.LENGTH_LONG).show()
}
override fun onError(exception: FacebookException) {
Toast.makeText(this@MainActivity, exception.message, Toast.LENGTH_LONG).show()
}
})
}
//Facebook kullanıcısının bilgilerini getiren metod
@SuppressLint("LongLogTag")
fun getUserProfile(token: AccessToken?, userId: String?) {
//Kullanıcının hangi bilgilerini getireceğini belirtiyoruz
val parameters = Bundle()
parameters.putString(
"fields",
"id, first_name, last_name, name, email"
)
GraphRequest(token,
"/$userId/",
parameters,
HttpMethod.GET,
GraphRequest.Callback { response ->
val jsonObject = response.jsonObject
// Facebook Access Token
//Access Token sadece Debug mode'da görebilirsiniz.Kullanıcının access token'nın sızmasını önlemek için yapıldı
if (BuildConfig.DEBUG) {
FacebookSdk.setIsDebugEnabled(true)
FacebookSdk.addLoggingBehavior(LoggingBehavior.INCLUDE_ACCESS_TOKENS)
}
accessToken = token.toString()
// Facebook Name
if (jsonObject.has("name")) {
val facebookName = jsonObject.getString("name")
Log.i("Facebook Name: ", facebookName)
name = facebookName
} else {
Log.i("Facebook Name: ", "Not exists")
name = "Not exists"
}
// Facebook Email
if (jsonObject.has("email")) {
val facebookEmail = jsonObject.getString("email")
Log.i("Facebook Email: ", facebookEmail)
email = facebookEmail
} else {
Log.i("Facebook Email: ", "Not exists")
email = "Not exists"
}
openDetailsActivity()
}).executeAsync()
}
//Login süresinin dolup dolmadığını görmek için AccessToken'ı kontrol ederek
// kullanıcının Login durumunu kontrol eden method
fun isLoggedIn(): Boolean {
val accessToken = AccessToken.getCurrentAccessToken()
val isLoggedIn = accessToken != null && !accessToken.isExpired
return isLoggedIn
}
//Kullanıcının logOut(çıkış) yapmasını sağlayan metod
fun logOutUser() {
LoginManager.getInstance().logOut()
}
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
callbackManager.onActivityResult(requestCode, resultCode, data)
super.onActivityResult(requestCode, resultCode, data)
}
//Kullanıcı bilgilerini DetailsActivity sınıfına aktaran metod
private fun openDetailsActivity() {
val myIntent = Intent(this, DetailsActivity::class.java)
myIntent.putExtra("facebook_name", name)
myIntent.putExtra("facebook_email", email)
startActivity(myIntent)
}
}
4- Facebook Kullanıcı Bilgilerini Tasarımda Gösterme
Örnek deki detay sayfasının tasarımını yapabilmek için github linkinde bulunan proje içindeki activity_details xml dosyasını kullanabilirsiniz. DetailsActivity sınıfında da activity_details xml’ini kullandık. DetailsActivity sınıfında ise kullanıcı bilgilerini MainActivity sınıfından alıp, arayüz tasarımına aktardık. Profil resmini de Picasso kütüphanesini kullanarak arayüz de gösterilmesini sağladım.
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.squareup.picasso.Picasso
import kotlinx.android.synthetic.main.activity_details.*
import com.facebook.Profile;
class DetailsActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_details)
//facebook name ve email bilgilerini MainActivity'den aldım.
val facebookName = intent.getStringExtra("facebook_name")
val facebookEmail = intent.getStringExtra("facebook_email")
//Bilgileri arayüze aktardım
facebook_name_textview.text = facebookName
facebook_email_textview.text = facebookEmail
//Facebook kullanıcısının profil fotoğrafını alıp,
//Picasso sınıfı ile arayüzde gösterdim
Picasso.get().load(Profile.getCurrentProfile().getProfilePictureUri(400, 400)).into(profil_pic);
}
}
Projenin tüm dosya ve kodlarına github linkinden ulaşabilirsiniz.