“React Native ile Mobil Uygulama Geliştirme” başlıklı makalelerimizden bir yenisini daha sizlerle paylaşmak istiyorum. Bu makale, bir dizi makaleden oluşacak olan serisinin 18. kısmıdır. Bir önceki makalede (Part 17). React Native’de Asyncstorage ile React Native’de Redux Persist ile uygulamalarda sayfa değiştiğinde, yenilendiğinde veya uygulama kapatıp tekrar açıldığında, tekrar eski haline dönmesini veya sıfırlanmasını engellemeyi anlattım.
React Native uygulamamızın sayfalarında yer alan bölümlerin yapılandırılmasının çalışmalarını Flexbox yapısı ile detaylı öğreneceğiz. Flex yapısı react-native ortamında style işleri ile uğraşan biri için öğrenilmesi gereken en önemli konulardan biridir. Hayatımıza girmesi ile beraber esnek yapı kurmak istediğimizde bizim işimizi kolaylaştırmıştır.
Daha önceki makaleleri okumadıysanız, lütfen buradan başlayın.
Başlarken
Basit bir örnekle başlayalım. Üç Metin bileşenine sahip bir View komponent içeren konteynir ekleyelim.
//Our views
<View style={styles.container}>
<View style={styles.viewStyleOne}>
<Text style={styles.textStyle}> 1 </Text>
</View>
<View style={styles.viewStyleTwo}>
<Text style={styles.textStyle}> 2 </Text>
</View>
<View style={styles.viewStyleThree}>
<Text style={styles.textStyle}> 3 </Text>
</View>
</View>
//Styles
let styles = StyleSheet.create({
container: { backgroundColor:'#4286f4'},
viewStyleOne: {
width:40,
height:40,
justifyContent: 'center',
alignItems:'center',
backgroundColor:'#b642f4'
},
textStyle:{
textAlign:'center'
}
})
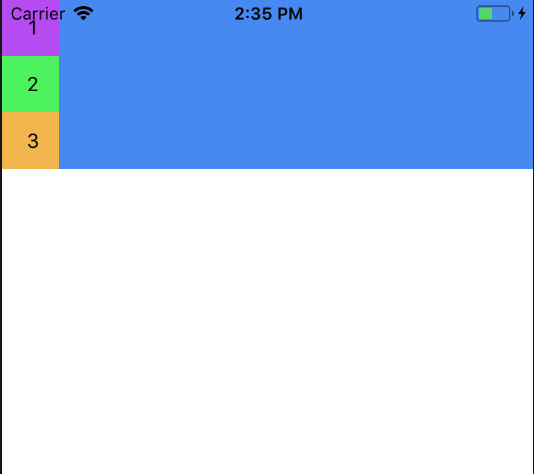
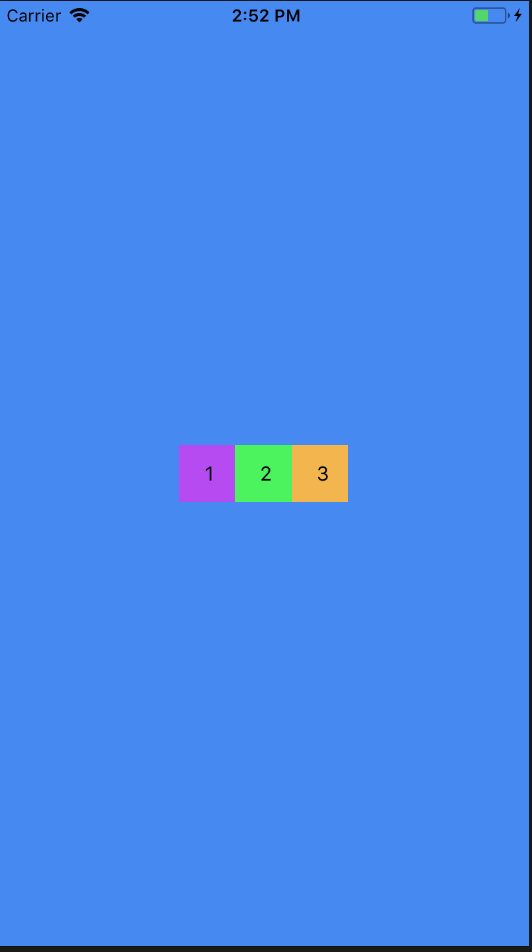
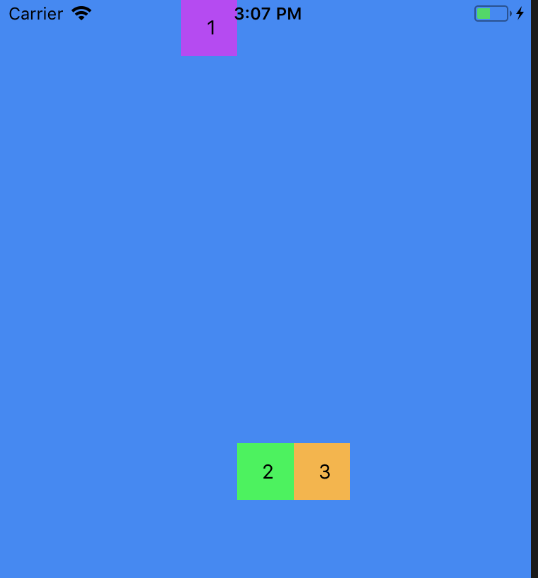
Ekran Görüntüsü:
Konteynerin Şekillendirilmesi
Şimdi konteynere flex:1 ekliyoruz:
container: {
backgroundColor:'#4286f4',
flex: 1
}
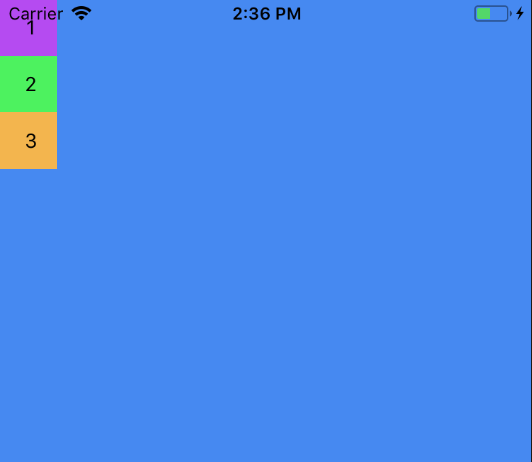
Bu, konteynerin ebeveynini, yani tüm ekranı doldurmasını sağlar.
Şimdi ekliyoruz:
container: {
backgroundColor:'#4286f4',
flex: 1,
flexDirection:'row'
}
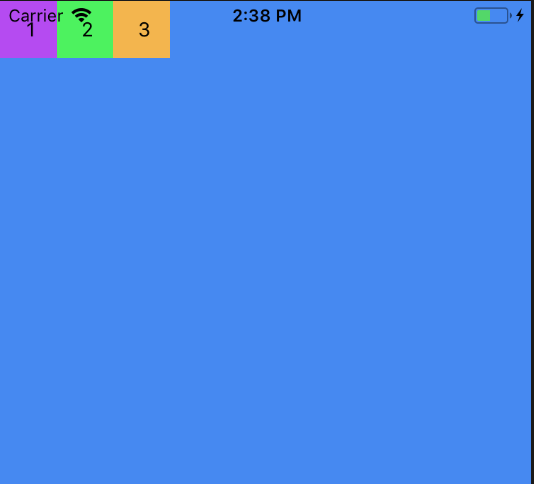
Herbir flexDirection view’leri, varsayılan olarak sütuna ayarlıdır, ancak bunu ‘satır’ olarak ayarlamak, konteynerdeki öğelerin yönünü değiştirecektir.
Artık içeriğin yönünü flexDirection kullanarak kontrol edebiliriz.
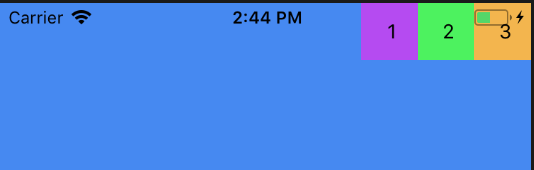
Şimdi justifyContent ve alignItems ekleyelim:
container:{
backgroundColor:'#4286f4',
flex: 1,
flexDirection: 'row',
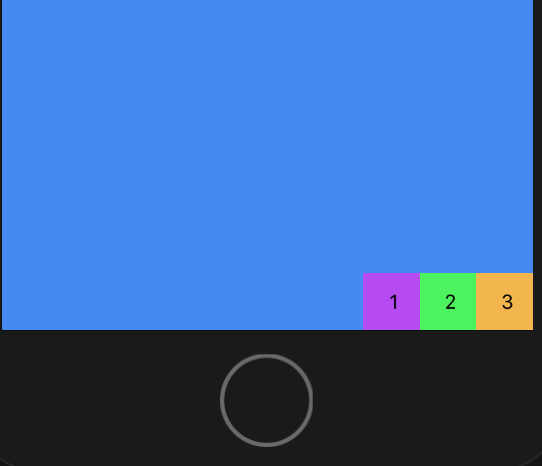
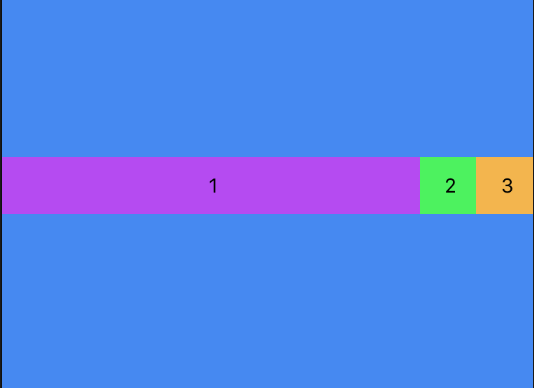
justifyContent: 'flex-end',
alignItems:'flex-start'
}
Benzer şekilde:
container: {
backgroundColor:'#4286f4',
flex: 1,
flexDirection: 'row',
justifyContent: 'flex-end',
alignItems:'flex-end'
}
Görünümler aşağıdaki gibi işlenecektir:
flexDirection, birincil ekseni ‘satır’ veya ‘sütun’ olarak belirler.
justifyContent, child’ların birincil eksen boyunca dağılımını belirler.
alignItems, child’ların ikincil eksen boyunca hizalamasını belirler.
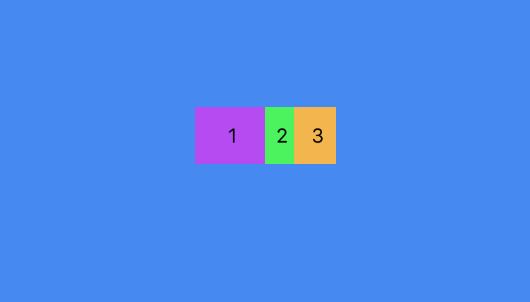
Öğeleri ortalanacak şekilde ayarlamak için:
justifyContent: 'center', alignItems:'center'
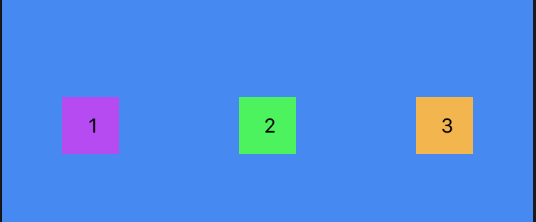
justifyContent flex-start, center, flex-end, space-around ve space-between destekler.
space-around:
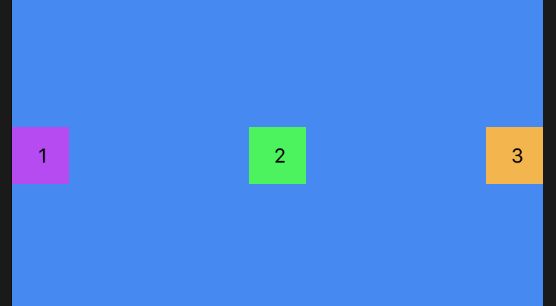
space-between:
alignItems: flex-start, center, flex-end,ve stretch destekler.
Konteyner Stilini Geçersiz Kılma
Geçersiz kılmak için bir öğeye ihtiyacımız varsa, konteyner tarafından tanımlandığı gibi tanımlanır, öğeleri ayrı ayrı stil kullanabiliriz.
alignSelf, alignItems öğelerini geçersiz kılar ve bu seçenekleri auto, flex-start, flex-end, center, stretch and baseline olarak destekler.
Bir öğeye kendisini flex-start hizalamasını söylersek,
alignSelf: 'flex-start'
Böyle bitecekti:
flexGrow, öğenin aynı konteyner içindeki diğer esnek öğelere göre ne kadar büyüyeceğini kontrol eder.
flexGrow: 1
Şu şekilde işlenir:
flexBasic, öğe boyutunu yüzde ile kontrol eder. Örneğin:
flexBasis:50 //firstView style flexBasis:20 //secondView style flexBasis:30 //ThirdView style
Ve bu kadar! Umarım bu makaleyi faydalı bulmuşsunuzdur.
Kaynak: https://blog.reactnativecoach.com/