Yazılım projelerinde, kullanıcıların istek ve beklentilerini öngörerek bunları kullanıcı arayüz ekranlarına doğru ve işlevsel bir tasarım olarak aktarmak çok önemlidir. Bu yüzden, tasarımda kullanıcı deneyimini arttıran elementler kullanmanın önemi büyüktür.
Bu makalemde Android Viewpager2 arayüz widget’ına Carousel efektini ekleyerek image slider yapmayı örnekleyeceğim.
ViewPager yapısından ViewPager2’ye geçişin avantajları ve bir Android uygulamasında ViewPager2 kullanımı konularıyla ilgili “Android ViewPager2 Kullanımı” makalemden bilgi edinebilirsiniz.
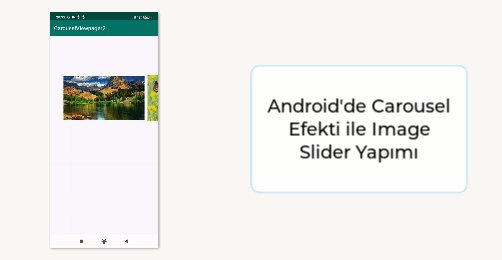
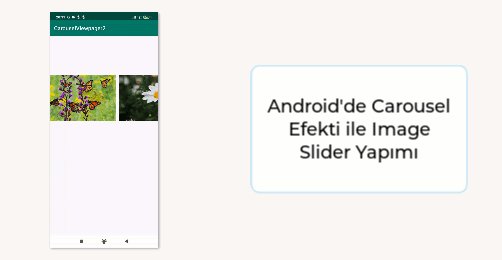
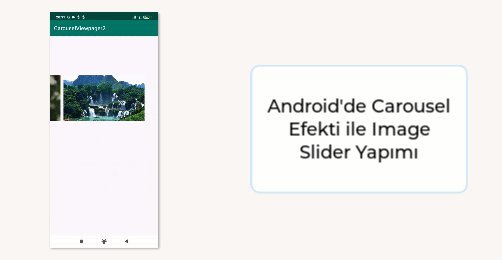
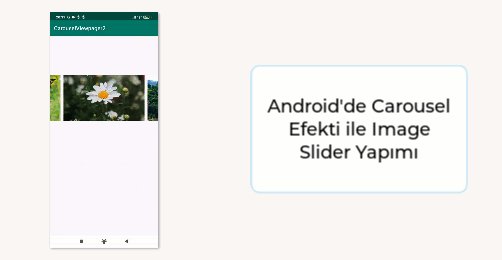
Carousel efekti ile resimleri slide olarak görüntüleyen örneğin ekran görüntüsü;
Projemin kodlarına github linkinden hızlıca ulaşabilirsiniz.
1-Gerekli Kütüphanelerin Eklenmesi
ViewPager2 widget, android.support kütüphanesinde bulunmamaktadır. ViewPager2 kullanabilmek için AndroidX kütüphanesine geçmeniz gerekir.
Dilerseniz AndroidX Kütüphanesine Geciş adlı makalemi okuyarak, var olan projelerinizi AndroidX yapısına kolaylıkla geçişini sağlayabilirsiniz.
Android Studio Ide ile oluşturduğum projemin app dizinin altındaki build.gradle dosyasını açıyoruz. Dependencies kod bloklarının arasına aşağıdaki kodları yerleştirerek Viewpager2 kütüphanesini yüklüyoruz.
implementation "androidx.viewpager2:viewpager2:1.0.0"
2-Java kodlama ile işlevsellik oluşturma
Örneğimizi oluşturabilmek için 2 tane Java sınıfı kullandım. İlk önce MainActivity sınıfında, ViewPager2 widget’ının hangi yönde slide işlemini yapacağını tanımladık. Sonrasında MyAdapter sınıfındaki resim nesnelerini ViewPager2’ye yükleyebilmek için setAdapter metodunu kullandık.
ViewPager2 nesnesinin setPageTransformer metodundan faydalanarak, ViewPager2 widget’da bulunacak resimlere carousel efekti eklendi. Daha detaylı açıklama kodlar arasındaki açıklamalarda bulunmaktadır.
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.view.ViewCompat;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
ViewPager2 myViewPager2;
MyAdapter MyAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_java);
myViewPager2 = findViewById(R.id.viewpager);
MyAdapter = new MyAdapter(this);
//ViewPager2 widget'ın yatay pozisyonda gösterilmesini sağlıyoruz
myViewPager2.setOrientation(ViewPager2.ORIENTATION_HORIZONTAL);
//MyAdapter sınıfındaki resim nesnelerini ViewPager2'ye yükleniyor
myViewPager2.setAdapter(MyAdapter);
myViewPager2.setOffscreenPageLimit(3);
float pageMargin= getResources().getDimensionPixelOffset(R.dimen.pageMargin);
float pageOffset = getResources().getDimensionPixelOffset(R.dimen.offset);
//ViewPager2 widget'da bulunan resimlerin carousel efekti ile gösterimi
myViewPager2.setPageTransformer(new ViewPager2.PageTransformer() {
@Override
public void transformPage(@NonNull View page, float position) {
//Belirli margin değerleri ile ViewPager2 widget'ın sayfadaki
//konumu hesaplanıp X ve Y ordinatlarında kullanarak efekt sağlanıyor.
float myOffset = position * -(2 * pageOffset + pageMargin);
if (myViewPager2.getOrientation() == ViewPager2.ORIENTATION_HORIZONTAL) {
if (ViewCompat.getLayoutDirection(myViewPager2) == ViewCompat.LAYOUT_DIRECTION_RTL) {
page.setTranslationX(-myOffset);
} else {
page.setTranslationX(myOffset);
}
} else {
page.setTranslationY(myOffset);
}
}
});
}
}
MyAdapter.java, ViewPager2 widget’ının içinde gösterilecek, resimlerimizi eklediğimiz sınıftır. ImageView nesnenini tanımlayıp, drawable dosyasındaki resimlerimizi atadık. Daha detaylı açıklama kodlar arasındaki açıklamalarda bulunmaktadır.
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private Context context;
public MyAdapter(Context context) {
this.context = context;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//Kullanılacak arayüz xml dosyasını çağırıyoruz
View view = LayoutInflater.from(context).inflate(R.layout.row_item, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
//ViewPager2 widget'da gösterilecek resimlerimizi ImageView nesneni yüklüyorüz.
int images[]={R.drawable.nature1,R.drawable.nature2,R.drawable.nature3,R.drawable.nature4};
holder.imgBanner.setImageResource(images[position]);
}
@Override
public int getItemCount() {
return 4;
}
//ViewPager2 widget içinde kullanacağımız ImageView nesneni tanımlıyoruz
public class MyViewHolder extends RecyclerView.ViewHolder {
ImageView imgBanner;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
imgBanner = itemView.findViewById(R.id.imgBanner);
}
}
}
3-Arayüz Kodlaması
Örneğimizdeki görüntüyü elde etmek içim, 2 tane xml dosyasında kodlama yapmamız gerekmektedir.
activity_main xml kodlarımızda ViewPager2 nesnesini ekledik. MainActivity sınıfında kullandık.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager"
android:layout_marginTop="100dp"
android:clipToPadding="false"
android:clipChildren="false"
android:layout_width="match_parent"
android:layout_height="250dp"/>
</LinearLayout>
row_item xml kodlarımızda ImageView nesnesini ekledik. MyAdapter sınıfında kullandık.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_marginLeft="@dimen/pageMarginAndOffset"
android:layout_marginRight="@dimen/pageMarginAndOffset"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imgBanner"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/app_name"/>
</RelativeLayout>
Projemin kodlarına github linkinden hızlıca ulaşabilirsiniz.