React Native için kısaca Facebook tarafından üretilen, cross-platform mobil uygulama geliştirme imkanı sağlayan bir framework olarak tanımlanmaktadır.
Mobil geliştirmede yeniyseniz, başlamak için en kolay yol Expo CLI’dir. Expo, React Native etrafında inşa edilmiş bir dizi araçtır ve birçok özelliğe sahip olmasına rağmen, şu anda bizim için en alakalı özellik, birkaç dakika içinde React Native uygulaması yazmanızı sağlayabilmesidir. Yalnızca Node.js’nin son sürümüne ve bir telefona veya emülatöre ihtiyacınız olacak. Herhangi bir araç yüklemeden önce React Native’ı doğrudan web tarayıcınızda denemek isterseniz Snack’i deneyebilirsiniz.
Mobil geliştirmeyi zaten biliyorsanız, React Native CLI’yi kullanmak isteyebilirsiniz. Başlamak için Xcode veya Android Studio gerekir. Bu araçlardan birini zaten yüklediyseniz, birkaç dakika içinde çalışmaya başlayabilirsiniz. Yüklü değilse, bunları kurmak ve yapılandırmak için yaklaşık bir saat harcamayı beklemelisiniz.
Öncelikle React Native ile ReactJS arasındaki farkları inceleyelim.
React Native, mobil uygulamalar oluşturmak için kullanılır, ancak ReactJS, bir web tarayıcısında çalışan web uygulamaları oluşturmak için kullanılır.
ReactJS’de bootstrap gibi CSS çerçevelerini kullanabilirsiniz, ancak React Native’de hiçbir CSS çerçevesini kullanamazsınız.
Animasyon eklemek için ReactJS’de CSS animasyonu kullanabilirsiniz, ancak React Native’de kendi API’sını kullanmanız gerekir.
React Native uygulamalarını test etmek için gerçek bir android veya iOS cihazına ihtiyacınız varken, ReactJS’de, test etmek için bir tarayıcıya ihtiyacınız vardır.
Kurulum:
React Native uygulamaları geliştirmenin iki farklı yolu vardır.
Bunlardan birincisi Expo Aracını Kullanmak, ikincisi de React Native CLI kullanmaktır.
Expo kullanma:
Expo’yu kullanarak, Android Studio veya XCode gibi diğer geliştirme araçlarını yüklemeden bir projeye hızlı bir şekilde başlayabilirsiniz. Native mobil uygulama geliştirme hakkında hiçbir şey bilmiyorsanız, başlamak için en kolay yol budur.
Expo, NodeJ’lere bağımlıdır, bu nedenle expo’yu denemek için sisteminizde Node.js 10+ yüklü olmalıdır. Yoksa, önce Node.js web sitesinden yüklediğinizden emin olun.
Expo kurulumu npm ile yapılır. Bir terminal açın ve kurmak için aşağıdaki komutu çalıştırın:
npm install -g expo-cli
Expo CLI komut satırı yardımcı programını sisteminize global olarak yükleyecektir. Şimdi projenizi oluşturmak istediğiniz bir klasöre gidin ve aşağıdaki komutu yazın:
expo init MyFirstProject
“MyFirstProject” klasöründe yeni bir ReactNative expo projesi oluşturacak. Şimdi, react native sunucusunu başlatmak için aşağıdaki komutu kullanın:
npm start
veya
expo start
Bir geliştirme sunucusu başlatacaktır.
Uygulamayı iPhone veya Android cihazınızda çalıştırmak için expo istemci uygulamasını indirmeniz gerekir. Bu uygulamayı Android / iPhone’unuza indirin ve expo talimatlarını izleyin. Expo, bir Android veya iPhone’da çalıştırmak için tarayıcınızda farklı seçeneklerle yeni bir sekme açacaktır. Hem geliştirme sunucunuzun hem de telefonunuzun aynı wifi ağında olması gerektiğini unutmayın.
Varsayılan projedeki herhangi bir kodu değiştirmek için, favori kod düzenleyicinizde klasörü açın. Main kod App.js dosyasında olacaktır. Bu dosyadaki her şeyi değiştirin ve kaydedin, proje telefonunuza otomatik olarak yeniden yüklenir.
React Native CLI kullanma:
React Native CLI’yi kullanarak hem Android hem de iOS için yerel kod tabanı oluşturabilirsiniz. Uygulamayı hem iOS hem de Android’de test etmek istiyorsanız bir Mac’e ihtiyacınız var. Ayrıca, kurulum farklı işletim sistemleri için farklıdır. Bu makalede, hem Android hem de iOS’u kapsayacak şekilde Mac’e nasıl yükleneceğini göstereceğim.
IOS için hazırlıklar:
Bir uygulamayı bir iOS simülatöründe veya gerçek bir iPhone’da çalıştırabilirsiniz. Ancak ihtiyacınız olan ilk şey XCode ve XCode komut satırı araçlarıdır.
Her şeyden önce, Mac App Store’u açın, XCode’u arayın ve yükleyin. Ayrıca, farklı iPhone’lar için iOS simülatörleri ve iOS uygulamaları oluşturmak için diğer araçlar yükleyecektir. Zaten XCode yüklüyse, 9.4 veya daha yeni bir sürüme güncelleyin.
İkincisi, XCode komut satırı araçlarına ihtiyacınız var. XCode Preferences (Tercihleri) açın ve Locations (Yerler) sekmesi altında en son komut satırı araçlarını yükleyin. Bu kadar.
Android için hazırlıklar:
Android kurulumu iOS’tan farklı. Yapmamız gereken ilk şey Android Studio’yu yüklemek. Resmi web sitesinden indirin ve yükleyici dosyasını kullanarak yükleyin. Lütfen kurulum sırasında aşağıdaki öğeleri kontrol ettiğinizden emin olun:
Android SDK
Android SDK Platform
Performance (Intel HAXM)
Android Virtual Device
Android Studio ile en son SDK sürümünü alacaksınız. Daha sonra, güncellemek isterseniz “configure -> SDK manager” dan yapabilirsiniz.
Sistem düzeyinde bir son ortam değişkeni yapılandırması daha gereklidir. $HOME/.bash_profile veya $HOME/.bashrc yapılandırma dosyanızı açın ve aşağıdaki satırları ekleyin:
export ANDROID_HOME=$HOME/Android/Sdk export PATH=$PATH:$ANDROID_HOME/emulator export PATH=$PATH:$ANDROID_HOME/tools export PATH=$PATH:$ANDROID_HOME/tools/bin export PATH=$PATH:$ANDROID_HOME/platform-tools
Ortak Kurulum:
IOS ve Android kurulumu tamamlandıktan sonra, gerekli birkaç şeyi daha kontrol etmeniz gerekir. Bir terminal açın ve aşağıdaki komutları çalıştırın:
brew install node brew install watchman brew tap AdoptOpenJDK/openjdk brew cask install adoptopenjdk8
Node 8.3 veya daha yeni bir sürüm ve JDK 8 veya daha yeni bir sürüm gereklidir. Watchman, dosya sistemindeki değişiklikleri izlemek için kullanılır.
Tüm bu kurulumlar yapıldıktan sonra, aşağıdaki komutu kullanarak reat-native CLI yüklemeniz gerekir:
npm install -g react-native-cli
Yeni bir proje oluşturun:
Yeni bir proje oluşturmak daha kolaydır. Bir terminal açın ve aşağıdaki komutu çalıştırın:
react-native init MyProject
Yeni bir proje ‘Projem’ yaratacak. Gerçek bir cihazda veya bir emülatörde çalıştırabilirsiniz. Kurulumun nasıl yapılacağını öğrenmek için bu kılavuzu izleyin.
Bir Android veya iOS uygulamasını test etmenin başka bir yolu var. Uygulama bir emülatör veya simülatörde çalıştırılabilir. IOS simülatörleri XCode ile otomatik olarak indirilir, ancak android için Android Studio’yu açın ve sanal bir cihaz veya taklitçi eklemek için ‘AVD Manager’ simgesini tıklayın. Ekleyip sonraki adımlara geçmeden önce çalıştırın.
Bir proje yürütmek:
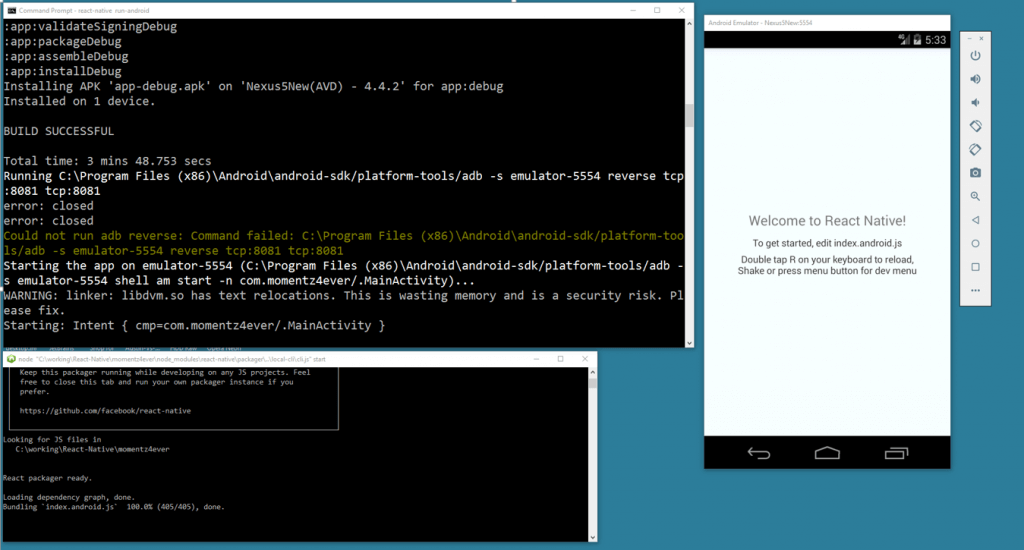
Bir proje yürütmek kolaydır. Aşağıdaki komutları kullanın:
IOS: react-native run-ios Android: react-native run-android
Çıktı aşağıdaki gibi bir şey olacaktır:
React Native’a yukarıdaki temel girişin, framework’u denemek ve yeni projeler veya prototipler oluşturmak için size güven vereceğini umuyoruz.
En önemlisi, herhangi bir sorunuz varsa veya eksik noktaları kapsamak için içeriği güncellememiz gerekiyorsa lütfen yorumlara yazınız.
Kaynak: https://www.opencodez.com/