“Vektörel İllüstrasyon Temelleri” başlıklı makalelerimizden bir yenisini daha sizlerle paylaşmak istiyorum.Bu makale, 5 bölümden oluşan serisinin 2. kısmıdır. Bir önceki makalede (Part 1), vektörel illüstrasyonlar oluşturmak için bilmeniz gereken 5 önemli kavramdan biri olan Primitive Shapes’den bahsettim. Bu makalede de Stroke ve Paths’lerden bahsedeceğim. Makaleleri sırasıyla okumanızı tavsiye ediyorum. Eğer PART 1’i okumadıysanız buradan ulaşabilirsiniz.
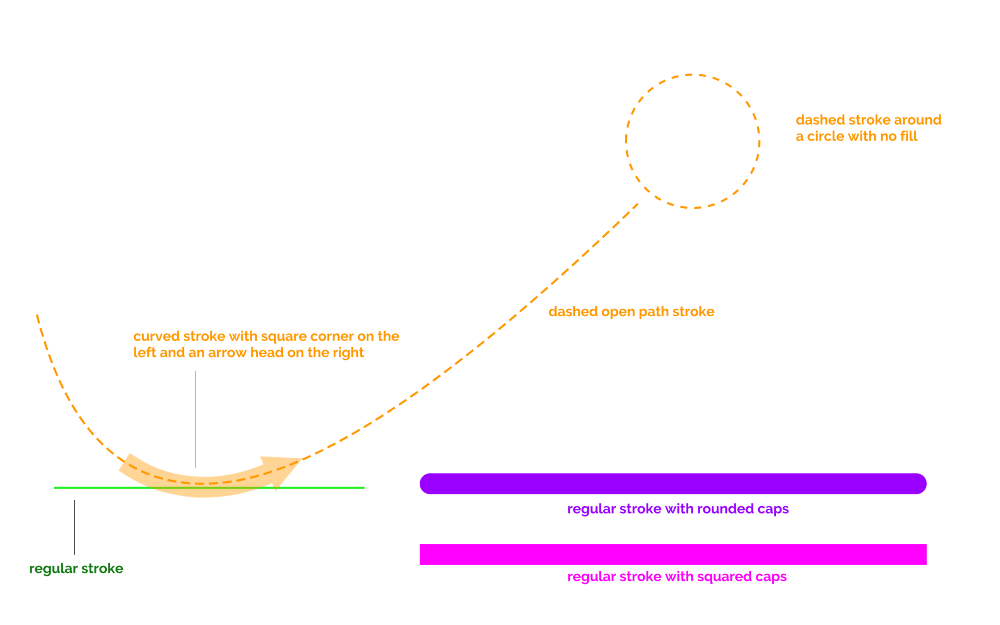
Stroke, bir şekli çevreleyen ya da açık yollarda bir yolu izleyen bir çizgidir.
Şekiller gibi, stroke’larda görünüşlerini tanımlayan niteliklere sahiplerdir. Xml’de çizilebilir bir şekil oluşturduğunuzda, bazı stroke niteliklerini tanımlayabilirsiniz. Örneğin, aşağıdaki kod bloğu, çevresindeki turuncu kesik çizgi ve dolgu içermeyen bir dikdörtgeni temsil eder.
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="2dp"
android:color="#FB8C00"
android:dashWidth="4dp"
android:dashGap="1dp" />
</shape>
Stroke’un özellikleri;
- Width
- Color
- Dashwidth
- Dashgab
Android SDK, özellikler açısında bundan daha fazla ilerlemese de Gravit Designer, bize isteğimize göre strokeları nitelendirmek için çok daha fazla özellikler sunuyor.
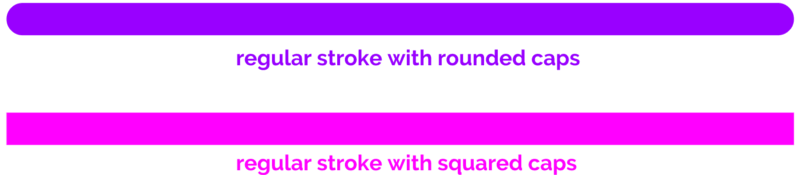
Caps
Caps,stroke’un bitişidir. Açıkçası, kapalı yollarda (daire ve dikdörtgenler gibi) bitiş yoktur ancak açık yollar vardır.
Gördüğünüz gibi, özellikle geniş darbeler söz konusu olduğunda, caps’in stili, görünüm açısından çok fark yaratabilir.
Örneğin, aşağıdaki gibi “liquidstyle” resimler, büyük oranda yuvarlak caps’lerle yapılan stroke’lara bağlıdır ve sanata bu “dripping/moving”” hissi verir.
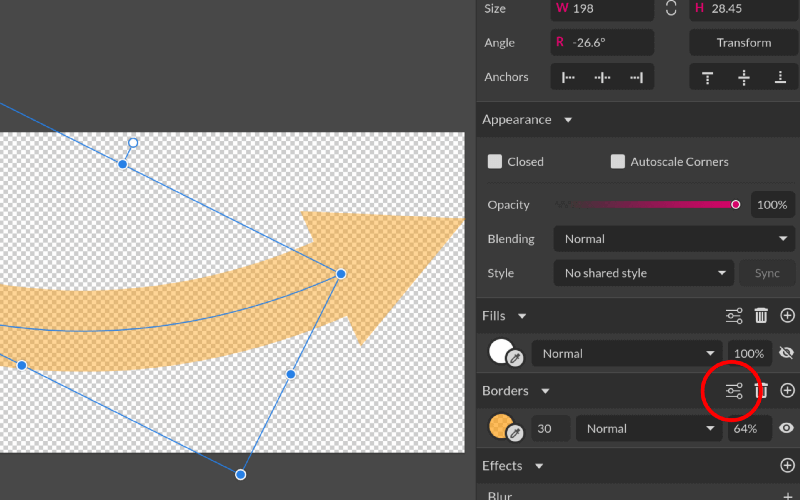
GravitDesigner’da caps stilini değiştirmek son derece kolaydır: Bir stroke çizdikten sonra sağ bölmeye gidin ve “border” bölümündeki “fader” simgesini tıklayarak caps i özelleştirebilirsiniz. Aşağıda nasıl olduğunu gösterdim.
Burada, diğer şeylerin yanı sıra bitiş noktalarını bulacaksınız ve istediğiniz stili seçebileceksiniz.
Stroke’ların başlangıcındaki ve sonundaki şekiller
Gravit Designer, stroke un başlangıç ve bitiş noktalarına çeşitli şekiller eklemenizi sağlar. Aşağıdaki örnek illüstrasyonunda kavisli turuncu bir ok görecekseniz.
Ok’un sağına eklenen üçgen işareti eklemek için border bölümündeki fader simgesine tıklayıp ve üçgen işareti seçerek ekleyebilirsiniz. Ayrıca, daire, mermi, elmas, çift ok vb. şekiller de ekleyebilirsiniz.
Daha fazla stroke özellikleri
Border bölümündeki, “fader” simgesini tıkladıktan sonra çıkan pop up’taki çizgi genişliğini ve çizgi boşluğunu da ayarlayabileceğinizi fark etmişsinizdir.
Son olarak, stroke renklerini border bölümündeki, border başlığının hemen altında ayarlayabilirsiniz. Daireye dokunup ve önceden ayarlanmış renk örneğinden istediğiniz rengi seçebilir veya kendi renklerinizi kullanabilirsiniz. Ayrıca, illüstrasyonunuzun diğer bir kısımları için renginizi seçmeye olanak tanıyan bir eye dropper da vardır.
Peki, nasıl stroke oluşturabilirim?
Bir stroke oluşturmak için, basitçe bir şekil çizin ve dolguyu kaldırın (şekil önceden st ve roke ayarına sahip değilse, border bölümüne gidip “+” simgesine tıklayarak ekleyebilirsiniz). Dolguları kaldırmak için, border bölümünün hemen üstünde fills bölümünü göreceksiniz. Seçilen dolguları kaldırmak için çöp kutusu simgesine tıklayabilirsiniz.
Stroke oluşturmanın bir başka yolu peltool u kullanmaktır. Pentool, her vektör grafik yazılımında bulunan çok güçlü bir araçtır ancakişi kavramasınız için bazı pratikler yapmanız gerekir.
Stroke oluşturmak zor değil, ancak bu konuyla ilgili bir video dersi izlemeniz daha iyi olacağına inanıyorum.
Gravit Designer da kalem aracını kullanma konusunda bir video önerim bulunmaktadır. Dilerseniz izleyebilirsiniz. https://youtu.be/DgJjB7GjsuI
Stroke ve Paths arasındaki fark
Path, bir dizi noktadır ve bir şekli tanımlayan bir koordinat kümesidir. Path’in kendisi yalnızca bir sayı kümesidir ve matematiksel bir tanımdır. Ekranda gördüğünüz her şey, o path’in görsel bir temsilidir.
Stroke, bir path’e uygulayabileceğiniz görsel bir özelliktir. Stroke, tanımlanmış bir genişlik, renk veya bir dizi diğer özelliklere sahip olabilir ve path’e bağlı görsel bir efekttir.
Stroke olmadan bir path oluşturabilirsiniz, ancak path olmadan bir stroke oluşturamazsınız.
Bir sonra ki makale de Part3:Boolean Operations’dan bahsedeceğim. Takipte kalın!










Henüz yorum yapılmamış, sesinizi aşağıya ekleyin!