Tasarım, yazılım projelerinizin vitrinde ön plan çıkmasını sağlayan önemli bir etmendir. Tasarımın göze hitap etmesi haricinde müşterinin projeyi uzun bir süre kullanabilmesi içinde tasarım elementlerine erişilebilirliğin yüksek olması gerekir.
Bu makale de Accessibility Scanner App ile bir Android uygulamasının arayüz elementlerine erişilebilirliğin kolay bir şekilde arttırmasını sağlayarak kullanıcı deneyimini iyileştirmeyi anlatacağım.
Accessibility(Erişilebilirlik) Nedir?
Bir kişinin bir Android cihazı kullanımını etkileyen yaygın durumlar arasında körlük veya az görme, sağırlık veya işitme bozukluğu, kısıtlı motor beceriler, bilişsel engeller ve renk körlüğü yer alır.
Diğer bir yandan bu durumları yaşamayan kullanıcılar da dahi uygulamadaki arayüz elementlerine erişmekte zorluluklar yaşayabildiğinden kaynaklı kullanıcı deneyimini olumsuz etkilenir.
Android uygulamanızdaki erişilebilirlik sorunlarını tespit etmek için Google oluşturduğu Accessibility Scanner uygulamasından yararlanacağız. İlk önce cihazınıza Google Play’den Accessibility Scanner linkinden uygulamayı indirmeliyiz. Adımlar:
- Accessibility Scanner uygulamasını kullanabilmek için gerekli izinleri vermeliyiz
- Uygulamaya izinleri verdiğimizde yuvarlak mavi icon oluşur. İcon’a tıkladığında inceleme yapmak istediğiniz arayüzün ekran görüntüsünü alırsınız
- Accessibility Scanner ekran görüntüsü aldığınız arayüzdeki elementlerin erişilebilirliğini arttırabilmek için önerilerde bulunur.
Bu anlattıklarımı Accessibility Scanner ile nasıl uygulayabileceğimizi gösteren videoyu izleyelim.
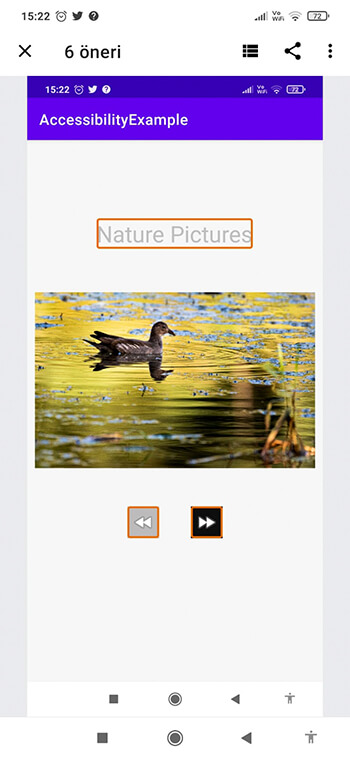
Video gösterdiğim üzere Accessibility Example uygulamamızın anasayfasını Accessibility Scanner ile inceledik.
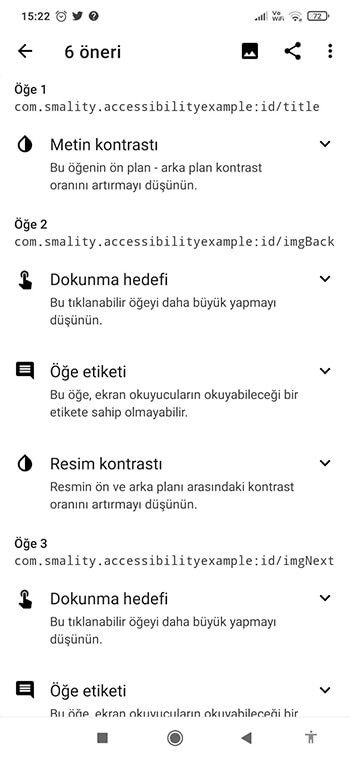
Accessibility Scanner kullanıcı deneyiminin arttırılması gereken öğeleri Şekil-1 deki gibi turuncu çizgilerle belirtir. Şekil-2 de, belirlenen öğelerin id bilgisini verip düzeltilmesi gereken yapıların açıklamalarını listelemektedir.
Elementlerin Erişilebilirliklerini Nasıl Arttıracağız?
Örneğimizde verilen önerileri dikkate alarak çözümler üretelim
Color contrast
Ön plan ve arka plan renkleri arasında yeterli kontrast yoksa, görme bozukluğu olan kullanıcılar ekrandaki bilgileri okumakta daha fazla güçlük çekerler. Düşük kontrast oranları, bazı kullanıcılar için görüntülerin birlikte bulanıklaşmasına neden olabilirken, yüksek kontrast oranları, görüntülerin daha net bir şekilde öne çıkmasını sağlar. Bu yüzden id değeri “title” olan arayüz elementimiz için Metin kontrastı uyarısını gösterdi. Bu elementin rengini aşağıdaki videoyayı uygulayarak kontrastını bulalım.
Videoda kontrast oranını uygun renkleri bulduğum için
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nature Pictures"
android:textColor="#7C602F"/>
Touch Targets (Dokunma Hedefi)
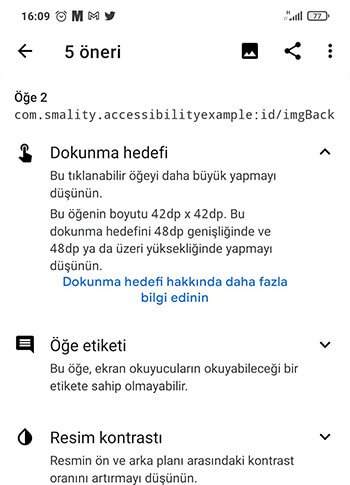
id değeri imgBack olan ImageButton öğesine kullanıcıların daha rahat tıklayabilmeleri için boyutunu büyütmeyi önermektedir. Odaklanılabilir öğelerin dokunulabilir alanının en az 48dp X 48dp olmasını önermektedir. Sizde bu öneriyi dikkate alarak layout_width ve layout_height değerlerini düzenleyebilirsiniz.
Item Label (Öğe Etiketi)
Accessibility(Erişilebilirlik)’de TalkBack adında bir özellik bulunmaktadır. TalkBack aktif edildiğinde ekrandaki tüm öğeleri sesli bir şekilde okunur. Bu görme yetisi olmayan insanlar için çok önemli bir özelliktir. Bu kullanıcı kitlesini önemsiyorsanız tasarımdaki arayüz elementlerine label(etiket) tanımlamanız gerekir.
TalkBack aktif edebilmek için Settings->Accessibility->Vision tabındaki TalkBack seçeneğini aktif edebilirsiniz. Öğeye etiket eklemek için android:contentDescription özelliğini kullanmalısınız.
<ImageButton android:id="@+id/imgBack" ... android:contentDescription="Before Image" />









Henüz yorum yapılmamış, sesinizi aşağıya ekleyin!